با سلام و احترام
همانطور که می دانید ما در تیم پرستافا به واسطه تجربه طولانی که در زمینه بومی سازی قالب های خارجی داشته ایم ، همیشه سعی کرده ایم بهترین خروجی ممکن را در قالب های بومی سازی شده ارائه کنیم. برای همین موضوع تمام ماژول های کاربردی پرستاشاپ را برای هر قالب فعال و بررسی میکنیم که بومی سازی به بهترین نحوه انجام شود.
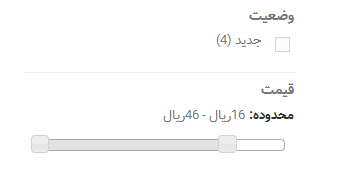
یکی از ماژول هایی که نیاز به بررسی دارد ماژول جستجو لایه ای پرستاشاپ است که در قسمت فیلتر قیمت این ماژول دچار مشکل برای زبان های راست چین است که بروی این مشکل بروی قالب های تجاری هم که معمولا برای این بخش از کدهای قالب پیش فرض استفاده می کنند وجود دارد. تصویر زیر مربوط به قالب پیش فرض است که با حرکت اسلایدر از سمت راست قیمت 46 ریال که در سمت چپ قرار دارد تغییر میکند و بالعکس.
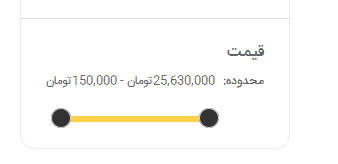
تصویر زیر مربوط به قالب لئواوتیس است که این مشکل در زمان بومی سازی قالب توسط تیم پرستافا (دی بی اس تم) برطرف شده است و در واقع اگر از قالب های لئوتم عرضه شده توسط تیم تیم پرستافا استفاده میکنید نیاز به نگرانی بابت این مشکل ماژول جستجو لایه ای نیست. اما اگر از قالب های استفاده میکنید که این مشکل در آنها وجود دارد با ما در ادامه این آموزش همراه باشید.
برای رفع این مشکل ابتدا وارد پنل مدیریت هاست شوید و فایل «blocklayered.js» را در مسیر زیر باز کنید :
|
1 |
public_html/themes/YOUR-THEME/js/modules/blocklayered/blocklayered.js |
دقت کنید که در مسیر فوق منظور از «YOUR-THEME» پوشه قالب فعال فروشگاه است. در این فایل خطوط زیر را پیدا کنید :
|
1 2 3 |
$('#layered_' + $(event.target).data('type') + '_range').html(from + ' - ' + to); $('#layered_'+slider['type']+'_range').html(from+' - '+to); |
در این دو خط باید جای کلمه from را با to عوض کنید که بصورت زیر در می آید :
|
1 2 3 |
$('#layered_' + $(event.target).data('type') + '_range').html(to + ' - ' + from); $('#layered_'+slider['type']+'_range').html(to+' - '+from); |
بعد از تغییر فوق کد css زیر را هم به قالب اضافه کنید تا بخش نمایش قیمت ظاهر مناسبتری داشته باشد :
|
1 2 3 |
#layered_price_range { float: left; } |
برای افزودن کد css به قالب می توانید یک فایل با فرمت css در پوشه autoload قالب خود ایجاد کرده و کد بالا را در آن قرار دهید که با این کار پرستاشاپ به صورت اتوماتیک کدهای فوق را به قالب اضافه می کند.
با احترام
تیم توسعه پرستافا







خیلی ممنون از این راهکار خوبی که ارائه کردید. توی مرحله بعدی اگر بشه راهکاری ارائه بدید که بوسیله اون بشه اعداد داخل اسکرول قیمت رند بشن خیلی عالی میشه. یا مثلا مثل فروشگاههای دیگه اعداد محدود به قیمت هایی باشن که توی اون شاخه وجود دارند. نمیدونم منظورم رو رسوندم یا نه
سلام جناب بهنام عزیز
این قیمت ها براساس قیمت های محصول شاخه باشند نیاز به تغییرات اساسی در کدهای ماژول جستجو لایه ای در بخش php داره ولی قیمت ها را رند کردن را فکر میکنم با تغییر در کدهای javascript بتونید انجام بدید.
خیلی ممنون از این راهنمای خوب و کاربردی.
فقط اگر سایت دو زبانه باشه که یکی از زبانها LTR باشه اون وقت مشکلی پیش میاد؟
اگر پیش میاد برای این موضوع راه حلی وجود داره؟
سلام
این راه حل برای سایت rtl هست ، برای اینکه در هر دو حالت راست چین و چپ چین به درستی کار کنه باید کدهای جاوا اسکریپت اصلاح بشه که بررسی میکنم اگر امکانش بود به آموزش اضافه می کنیم.
مفید و عالی بود.
تشکر میکنم.