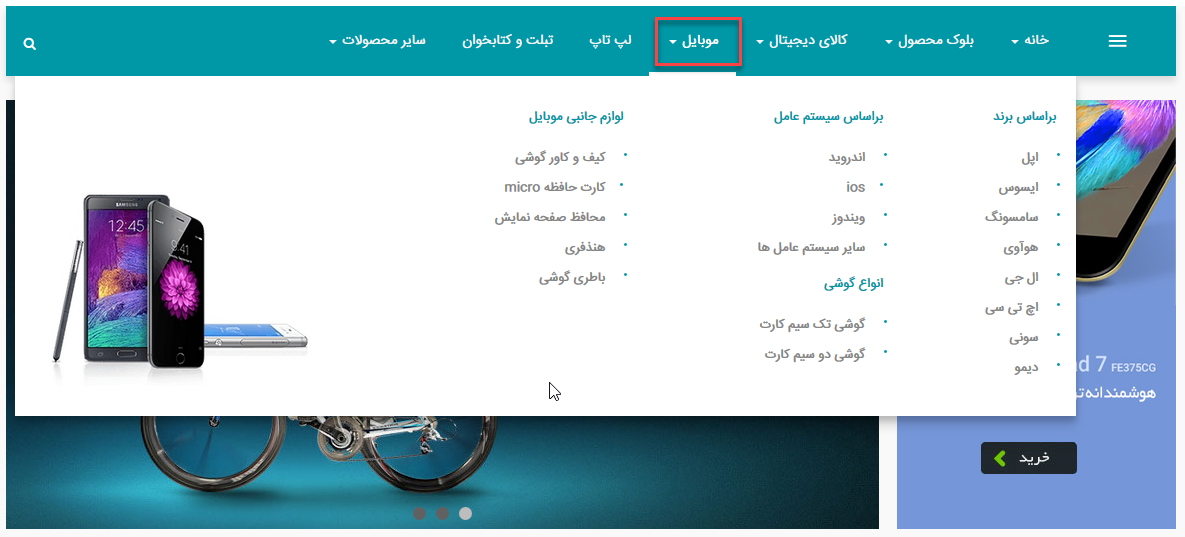
اگر شما می خواهید در زیر منو خود چند ستون با محتوای مختلف مثل زیرشاخه های یک دسته بندی به همراه تصویر داشته باشید، زیرمنو خود را از طریق ایجاد مگامنوی پیشرفته ایجاد کنید.
برای ایجاد مگامنو از ابزار ویرایش زنده استفاده می کنیم.
ابزار ویرایش زنده¶
صفحه ابزار ویرایش زنده برای مدیریت و ایجاد زیرمنوها بصورت مگامنو است. شما می توانید با استفاده ویجت ها محتوای مدنظرتان را با ساختار دلخواه در ستون ها و یا ردیف های مختلفی قرار دهید.
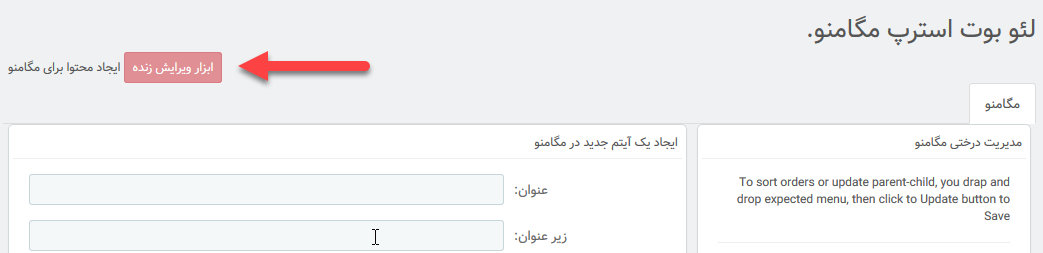
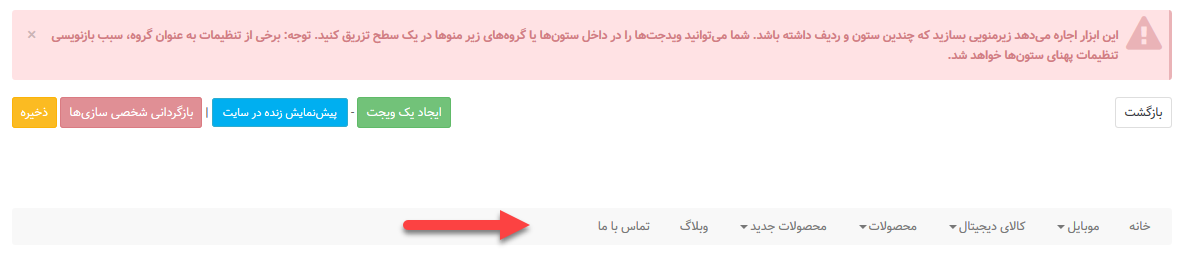
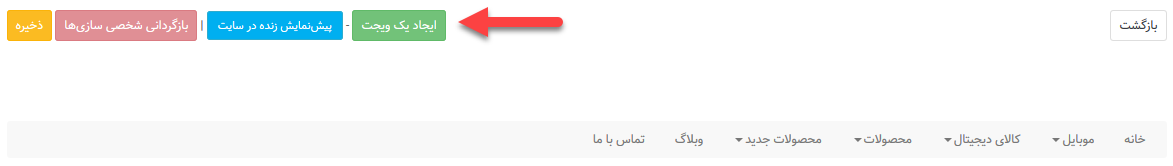
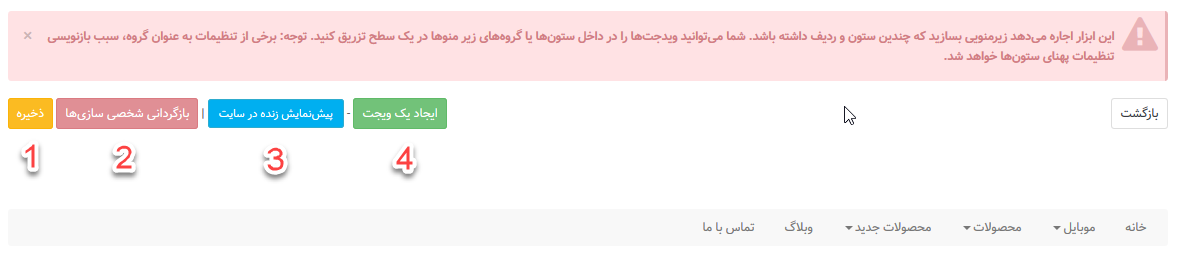
پس از کلیک برروی دکمه “ابزار ویرایش زنده” منویی به صورت زیر نمایش داده می شود:
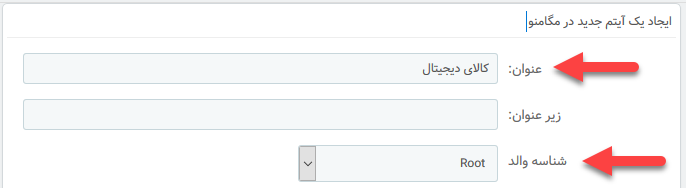
نکته: باید ابتدا از روش ایجاد منوی ساده، منوی اولیه را بسازیم. بدین صورت که در صفحه “ایجاد یک آیتم جدید در مگامنو ” در قسمت عنوان نام دل خواه را وارد می کنیم و شناسه والد آن را “Root” قرار می دهیم.
ایجاد زیر منو در ابزار ویرایش زنده :¶
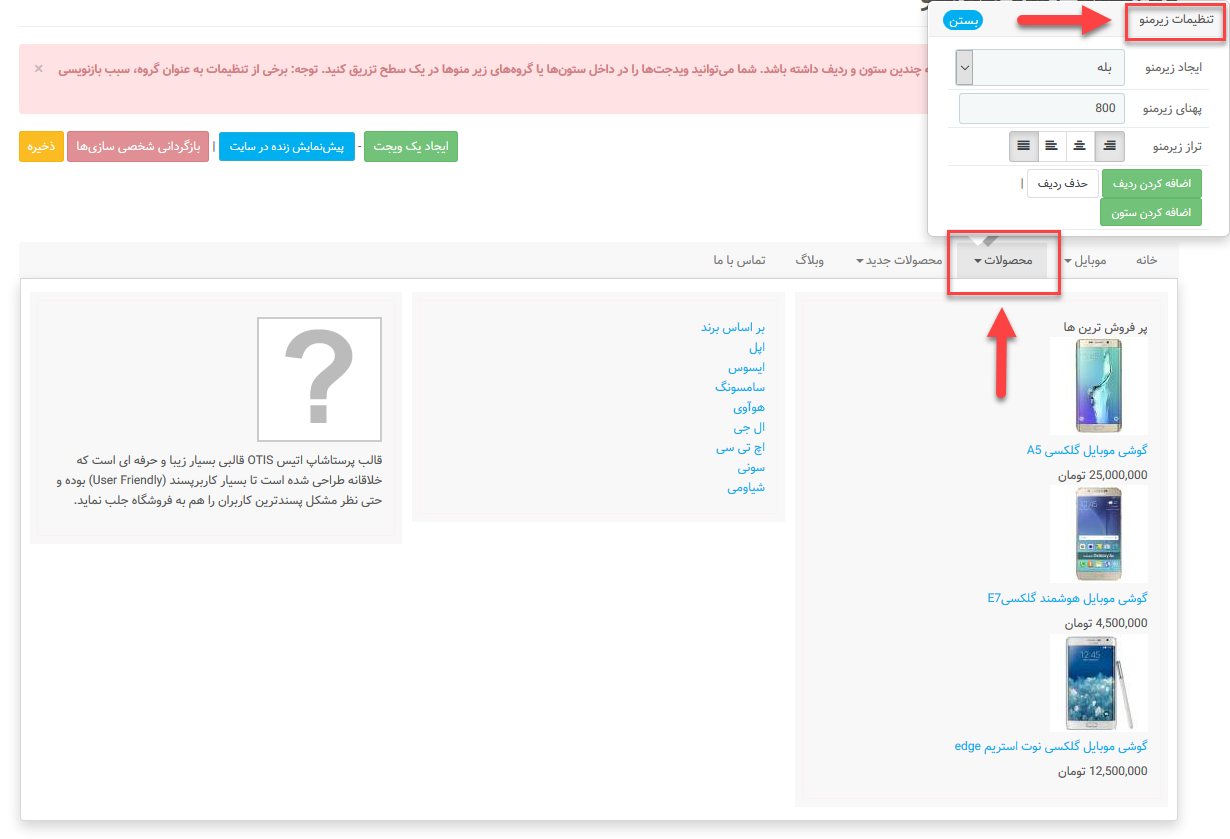
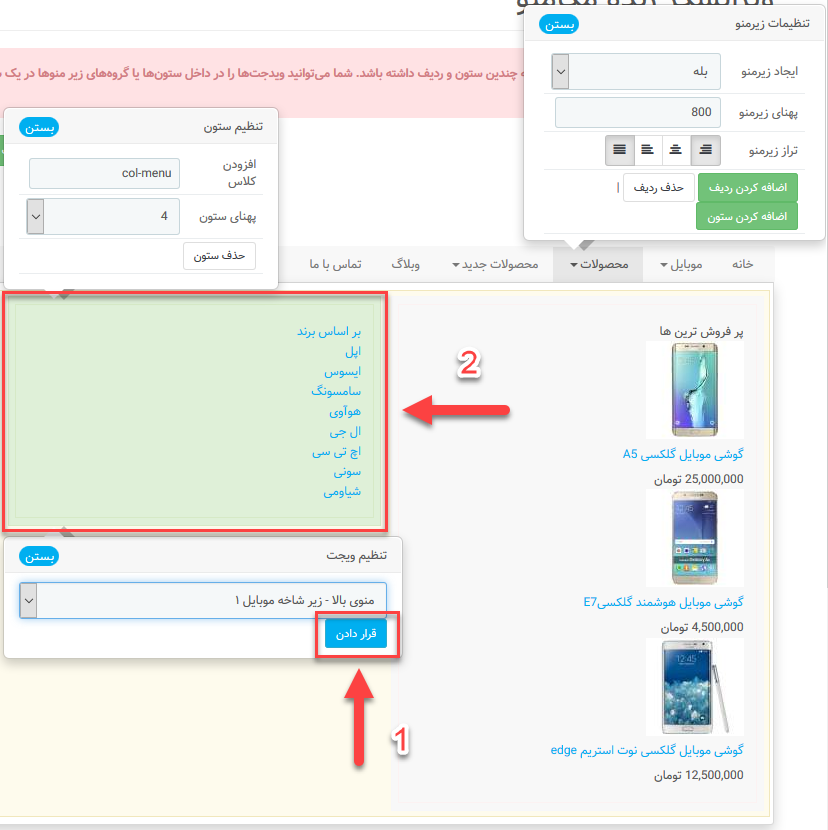
ابتدا روی آیتم موردنظر کلیک کنید تا پنجره ای با عنوان “تنظیمات زیر منو” باز شود، در تصویر زیر ما بر روی گزینه “محصولات” کلیک کرده ایم و قصد ایجاد زیرمنو برای این آیتم را داریم.
همانطور که در تصویر بالا مشاهده می کنید گزینه ها و تنظیماتی برای هر بخش وجود دارد .
- ایجاد زیرمنو: گزینه بله انتخاب شود.
- پهنای زیرمنو: مقدار عرض زیر منو را مشخص کنید که براساس پیکسل می باشد .
- تراز زیرمنو: این گزینه حالت زیرمنو را براساس موقعیت منو اصلی در یکی از حالت های ( راست چین ، وسط چین ، چپ چین و یا تمام عرض بودن ) مشخص می کند .
تصویر در حالت راست چین
تصویر در حالت وسط چین
تصویر در حالت چپ چین
تصویر در حالت تمام عرض
- اضافه کردن ردیف و ستون: نیز برای اضافه کردن ردیف و ستون هایی است که در زیر منو قرار داده می شوند ، این ستون ها و ردیف ها ساختار قرار گیری محتوای موردنظر ما را که شامل تصاویر و لیست محصول ، متن و … می باشد را تعیین می کند. پس از اضافه کردن ردیف و سپس ستون، تنظیمات ستون را می توانیم انجام دهیم در قسمت مثال به شرح کامل این تنظیمات پرداخته ایم.
- حذف ردیف: برای حذف ردیف هایی که اضافه کردیم از این دکمه استفاده می کنیم.
نکته: در صورتی که منوی ساخته شده با استفاده از روش “ساخت منوی ساده” ایجاد شده باشد قابلیت حذف از این قسمت وجود ندارد و برای حذف آن باید از طریق “مدیریت منوی درختی” اقدام کرد.
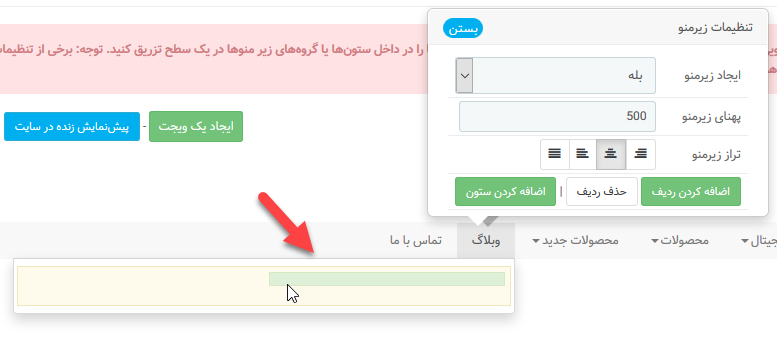
نمونه : در تصویر زیر پهنای زیرمنو را بر روی ۵۰۰ پیکسل تعیین و حالت زیرمنو بر روی وسط چین تنظیم شده است .
به همین صورت می توانید با زیاد یا کم کردن مقدار پهنای زیرمنو عرض زیرمنو را کوچک یا بزرگ کنید و همچنین با انتخاب یکی از حالت های گفته شده موقعیت زیر منو را در منو مشخص نمایید .
مثال: دکمه “اضافه کردن ردیف” یک ردیف در زیرمنو ایجاد می کند که در آن می توان ستون هایی را قرار داد؛ با کلیک بر روی دکمه “اضافه کردن ستون” ستونی در ردیف ایجاد می شود .
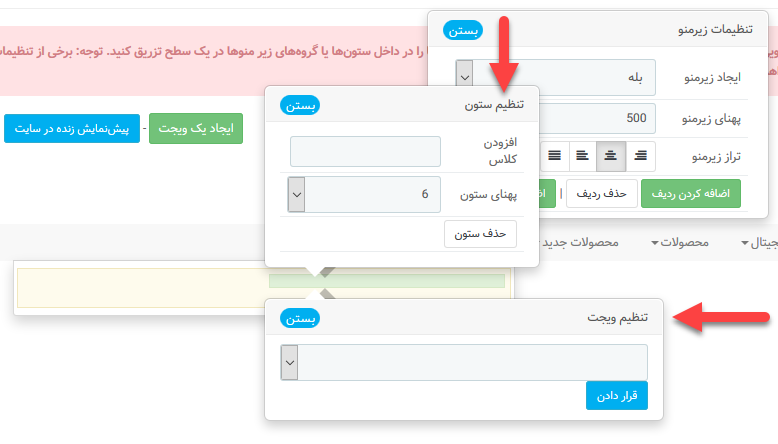
با کلیک بر روی ستون ایجاد شده دو پنجره جدید مانند تصویر زیر باز می شود.
طبق تصویری که در بالا مشاهده می کنید با کلیک بر روی ستون، دو پنجره “تنظیم ستون” و “تنظیم ویجت باز” می شود.
پنجره تنظیم ستون
- افزودن کلاس: مربوط به قرار دادن کد css ستون میباشد که البته این امکانی برای توسعه دهندگان است.
- پهنای ستون: برای بزرگ یا کوچک کردن عرض ستون می باشد که از مقدار 1 تا 12 را میتوانید انتخاب نمایید، هر چه این مقدار کمتر باشد عرض ستون کوچکتر و به طبع هر چه این مقدار بیشتر باشد عرض ستون پهن تر خواهد شد. در اینجا پهنای ستون را 6 درنظرمی گیریم.
تنظیم ویجت
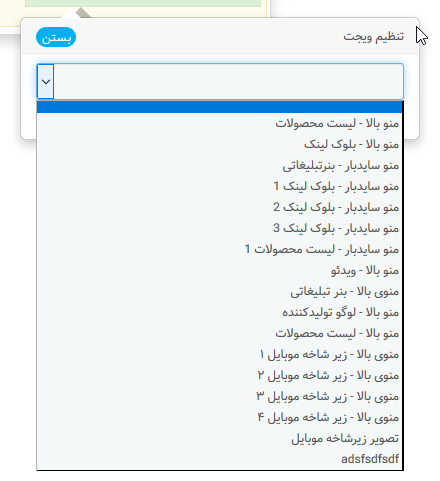
پنجره بعدی مربوط به قرار دادن ویجتی است که قبلا برای فروشگاه ایجاد شده است :
- ایجاد ویجت: برای قرار دادن ویجت ها در زیر منو باید ابتدا ویجت ها را ایجاد کرده باشیم.
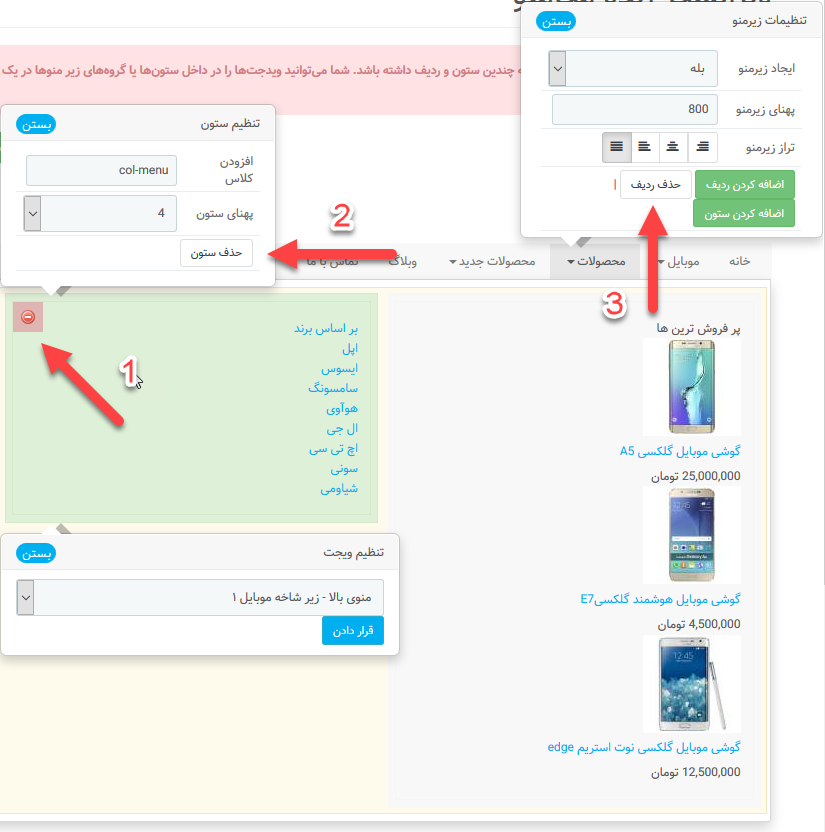
- حذف ویجت: برای حذف ویجت، حذف ستون و حذف سطر به ترتیب زیر عمل می کنیم:
ایجاد ویجت¶
برای ایجاد ویجت به صورت زیر عمل می کنیم:
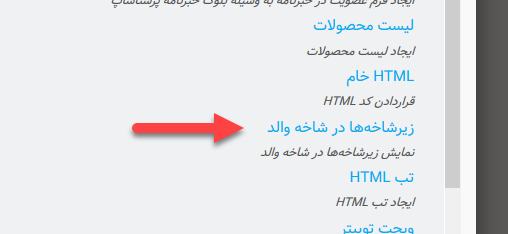
در صفحه بعدی نوع ویجت را مثلا “زیرشاخه ها در والد” انتخاب کنید.
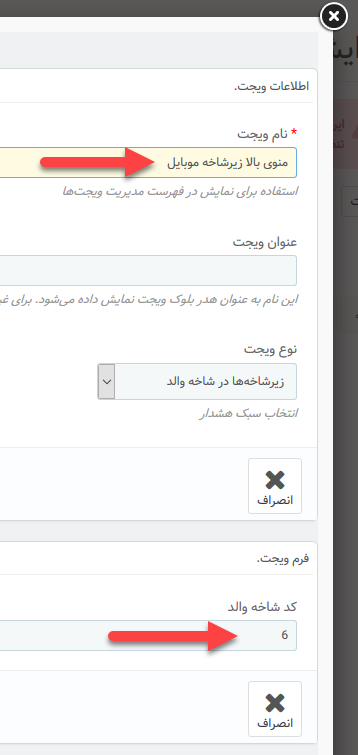
سپس در قسمت بعدی، نام ویجت و کد شاخه والد که قبلا مشخص کرده ایم تعیین می کنیم. (در قسمت ایجاد ویجت به تفصیل در مورد این موضوع توضیح داده شده است) وسپس ذخیره می کنیم.
با انتخاب ویجت مورد نظر و کلیک بر روی دکمه “قرار دادن” محتوای ویجت در ستون قرار داده خواهد شد .
به همین ترتیب می توان روی ستون های بعدی کلیک کرد و ستون اضافه کرد همینطور در هرستون می توان سطر اضافه کرد.
نکته : بدون اضافه کردن ردیف نمیتوان ستونی را در زیر منو قرار داد و همچنین بدون اضافه کردن ستون نمی توان ویجتی را در زیر منو قرار داد ابتدا باید ردیف را اضافه کنید سپس هر تعداد ستونی را که نیاز داشتید در آن ردیف واردکنید و پس از آن ویجتی که قبلا ساخته اید را در آن قرار دهید .
در انتها مفهوم گزینه های زیر را معرفی می کنیم.
- ذخیره تمام تنظیماتی است که تا به حال انجام داده ایم
- ریست یا بازگردانی سایت به حالت اولیه می باشد
- نمایش سایت با تغییراتی که ایجاد کرده اید ( پیش نمایش زنده سایت )
- ایجاد ویجت