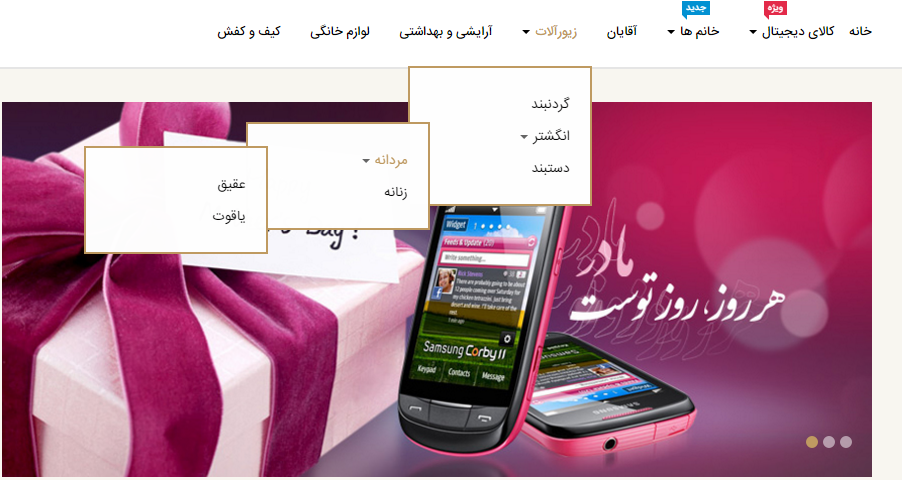
زیر منوهایی که شامل لیستی از لینک ها و در واقع زیرشاخه های منو اصلی هستند را زیرمنو ساده در نظر می گیریم . برای ایجاد یک زیر منو ساده کافیست در زمان افزودن آیتم های زیرمنو فیلد والد را بروی آیتم منو مورد نظرتون قرار بدید ، بصورت مثال در تصویر زیر آیتم اصلی زیور آلات دارای زیرمنو ساده ای در سه سطح است :
 نحوه نمایش این زیر منو بصورت زیر خواهد بود :
نحوه نمایش این زیر منو بصورت زیر خواهد بود :
ایجاد آیتم جدید در مگامنو¶
برای ایجاد آیتم جدید بر روی دکمه قرمز رنگ “گزینه منو جدید” که در گوشه سمت راست صفحه پیکربندی ماژول مگامنو پرستاشاپ قرار گرفته است کلیک کنید.
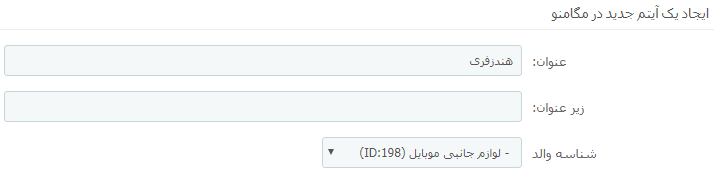
تنظیمات اضافه کردن منو جدید شامل موارد زیر می باشد:
- عنوان: عنوان منو را به دلخواه نام گذاری کنید.
- شناسه والد: شناسه والد (set parent menu) را بر اساس اهمیت منو انتخاب نمایید . یعنی مثلا اگر میخواهید این منو به عنوان شاخه اصلی باشد که خودش زیر شاخه هایی داشته باشد روت را انتخاب کرده و یا اگر میخواهید منو خودش زیر شاخه باشد همان شاخه ای را که قرار است این منودر آن قرار بگیرد انتخاب کنید.برای مثال اگر آیتمی که نام گذاری کردید هندزفری میباشد و میخواهید زیر شاخه لوازم جانبی موبایل باشد باید لوازم جانبی موبایل را انتخاب نمایید .

- نوع منو: این گزینه نوع منو شما را مشخص میکند که از بین حالت های مختلف می توانید مشخص کنید.
انواع منو
- لینک : نوع منو “لینک” برای مواردی است که میخواهید لینک خاصی را برای منو درنظر بگیرید ، بعد از انتخاب لینک در لیست انواع منو تنها کافی است در فیلد اضافه شده با عنوان “لینک” ، لینک صفحه موردنظر را قرار دهید .

- شاخه : این نوع منو برای افزودن دسته بندی محصولات به منو استفاده می شود که در انتخاب آن از طریق گزینه «نوع شاخه» می توانید شاخه مدنظرتان را برای افزودن منو انتخاب کنید.

- محصول : برای قرار دادن لینک صفحه یک محصول خاص استفاده میشود ، مطابق تصویر بعد از انتخاب این نوع منو گزینه ای برای قرار دادن شناسه محصول اضافه می شود. در تصویر زیر منوی ایجاد شده لینک صفحه محصول با شناسه ۱۰۰ خواهد بود.

- تولید کننده : اگر می خواهید که لیست محصولات یک تولید کننده به منو اضافه کنید از این نوع منو طبق تصویر استفاده کنید.

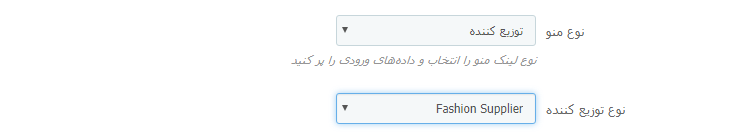
- توزیع کننده: اگر می خواهید که لیست محصولات یک توزیع کننده به منو اضافه کنید از این نوع منو طبق تصویر استفاده کنید.

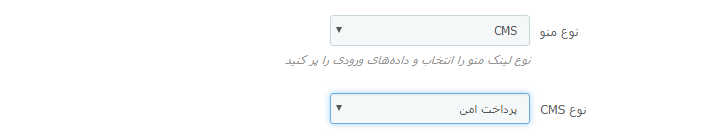
- CMS : برای افزودن صفحه ای قسمت مدیریت محتوا فروشگاه به منو باید از نوه منو “CMS” استفاده کنید ، برای مثال افزودن صفحاتی که برای درباره ی ما ، تماس با ما ، شرایط خدمات و … در بخش مدیریت محتوا خود ایجاد کرده اید را می توانید از این طریق به منو اضافه کنید.

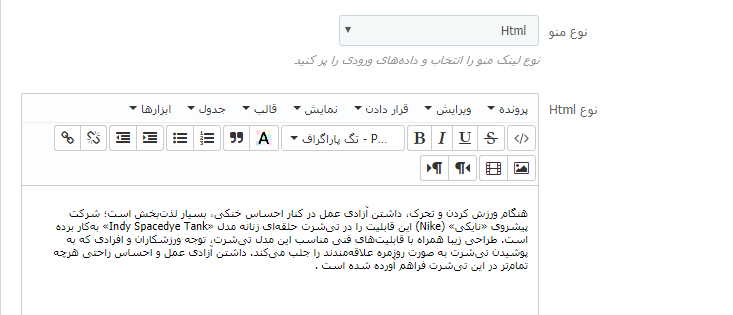
- Html : هر متن html را می توانید با است استفاده از این نوع منو به منوی فروشگاه استفاده کنید که البته کاربرد آن بیشتر مناسب برای توسعه دهنده ها است.

- لینک : نوع منو “لینک” برای مواردی است که میخواهید لینک خاصی را برای منو درنظر بگیرید ، بعد از انتخاب لینک در لیست انواع منو تنها کافی است در فیلد اضافه شده با عنوان “لینک” ، لینک صفحه موردنظر را قرار دهید .
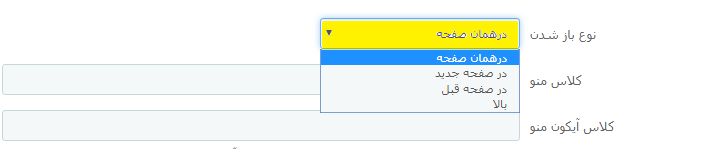
- نوع بازشدن لینک: در فیلد بعدی همانطور که در تصویر زیر مشخص است تعیین میکنید که با کلیک بر روی آیتم محتوای صفحه در همان صفحه یا در صفحه جدیدی باز شود .

- کلاس منو و کلاس آیکون منو: در دو فیلد کلاس منو و کلاس آیکون منو ، می توانید برای منو و آیکون کلاس css مورد نظرتان را اضافه کنید .

- تصویر آیکون: فیلد بعدی با عنوان “تصویر آیکون” به شما امکان قرار دادن یک تصویر به عنوان آیکون آیتم جدید را می دهد.

نکته: دو گزینه «گروه بندی زیرمنو» و «ستون» ویژه ی حالت های خاص و برای استفاده توسط توسعه دهنده های قالب می باشد و نیازی به استفاده از آنها ندارید.
امکانات مدیریت منو درختی مگامنو¶
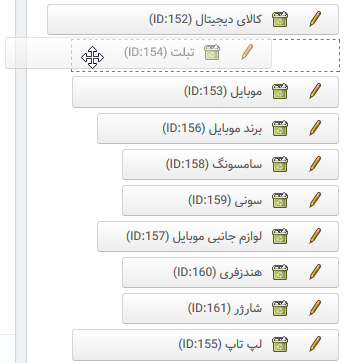
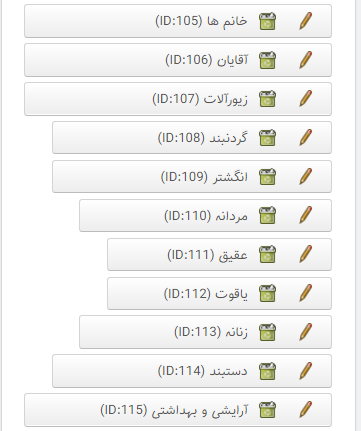
تنظیمات پیکربندی بخش مدیریت منو درختی مگامنو، از قسمت سمت راست صفحه انجام می شود، همانطور که در تصویر مشاهده می کنید امکانات زیر فراهم است :
- افزودن منو جدید: گزینه ای برای این کار در این قسمت وجود دارد که توضیح کاملی دادیم.
- ویرایش و حذف منو : باکلیک برروی هرگزینه از لیست، دو ابزار ویرایش و حذف فعال می شود. در صورتی که ویرایش را انتخاب کنید در سمت چپ تنظیمات آن ظاهر می شود سپس می توانید تغییرات دل خواه را اعمال کنید.
- بروز رسانی موقعیت : به راحتی می توانید باکلیک بر روی هر آیتم و کشیدن ماوس به سطوح دیگر، آیتم ها را جابه جا کنید و پس از انجام تغییر موقعیتها برای ذخیره تغییرات گزینه “بروزرسانی موقعیت” را بزنید.