در این مقاله می خواهیم به طور جامع به صفحه محصول بپردازیم و معیارها و شاخص هایی که باعث بهینه تر شدن آن می شود را بیان کنیم. همانطور که مشخص است در صفحه محصول است که مشتری تصمیم می گیرد از ما خرید کند یا خیر! ایجاد اعتماد و ارتباط با مشتری در صفحه محصول صورت می پذیرد. صفحه محصول جایی که تبدیل بازدید کننده به خریدار صورت می گیرد و یک جمله می تواند تفاوت بین فروش و شکست را مشخص نماید.
شاید این سوال هم در ذهن شما باشد که داشتن تصاویر با کیفیت و یک محتوای مناسب برای صفحه محصول کافی است!؟ اما باید بدانید اینگونه نیست!! این موارد به قطع مفید خواهد بود اما اگر تمام تمرکزتان بر روی این موضوعات باشد به سرعت بازدیدکنندگانی را خواهید یافت که به جای دکمه خرید، دکمه برگشت از خرید را می فشارند.
صفحه محصول اغلب اولین تصور مشتریان از فروشگاه اینترنتی شما می باشد چرا که گوگل در بسیاری از موارد به جای صفحه اصلی سایت شما صفحات محصول و یا بلاگ شما را به بازدیدکننده ها نشان می دهد. در ادامه به برخی از باید ها و نبایدها در صفحه محصول برای بهبود نرخ تبدیل خواهیم پرداخت.
یک نکته مهم:
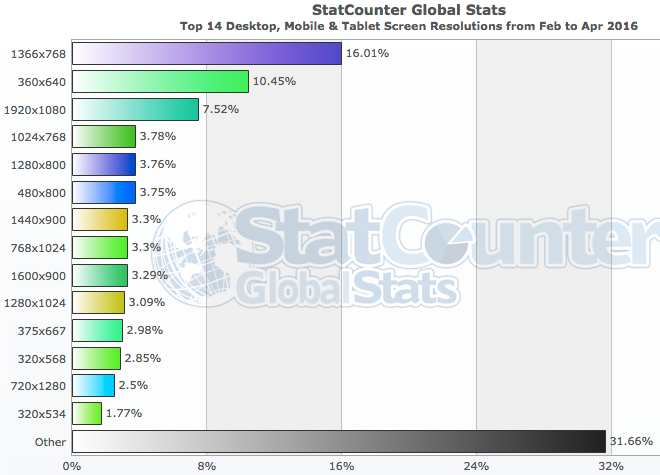
قبل از هر چیز به خاطر داشته باشید سایز صفحه نمایش همه افراد یکی نیست. از سال ۲۰۱۶ رایج ترین سایز ۱۳۶۶*۷۶۸ می باشد. کلا شما ۷۶۸ پیکسل از بالای صفحه نمایش تا پایین آن برای انتقال و نمایش محتواها فضا دارید. که این موضوع در موبایل فضا را برای شما تنگ تر می کند.

همچنین مشکل شما فقط پیکسل ها نیستند. مشکل بزرگتر شما زمان است. بازدیدکنندگان فقط کمتر از چند ثانیه به شما فرصت می دهند تا نظرشان را جلب کنید، در غیر این صورت صفحه را ترک خواهند کرد.
اولین تاثیرات مثبت منجر به افزایش زمان مرور سایت شما توسط کاربر می شود. افرادی که به مدت طولانی تری در سایت شما باشند دارای نرخ تبدیل بیشتری هستند. همچنین فراموش نکنید یکی از معیارهایی که گوگل به آن اهمیت می دهد همین ماندگاری کاربر در سایت می باشد.
دانستن این حقایق نقش طراحی وب سایت را در فروش نمایان می سازد. اولین تصورات کاربر از سایت به طراحی آن سایت بر می گردد. این یک واقعیت است. همانطور که یک کتاب را بر اساس طرح جلد و پوشش آن قضاوت می کنیم یک سایت را هم با طراحی آن مورد قضاوت قرار می دهیم. در ادامه به برترین روش های بهینه سازی صفحه محصول می پردازیم.
اول از همه، تصاویر:
تصاویر واضح، زوایای مختلف و کیفیت بالا

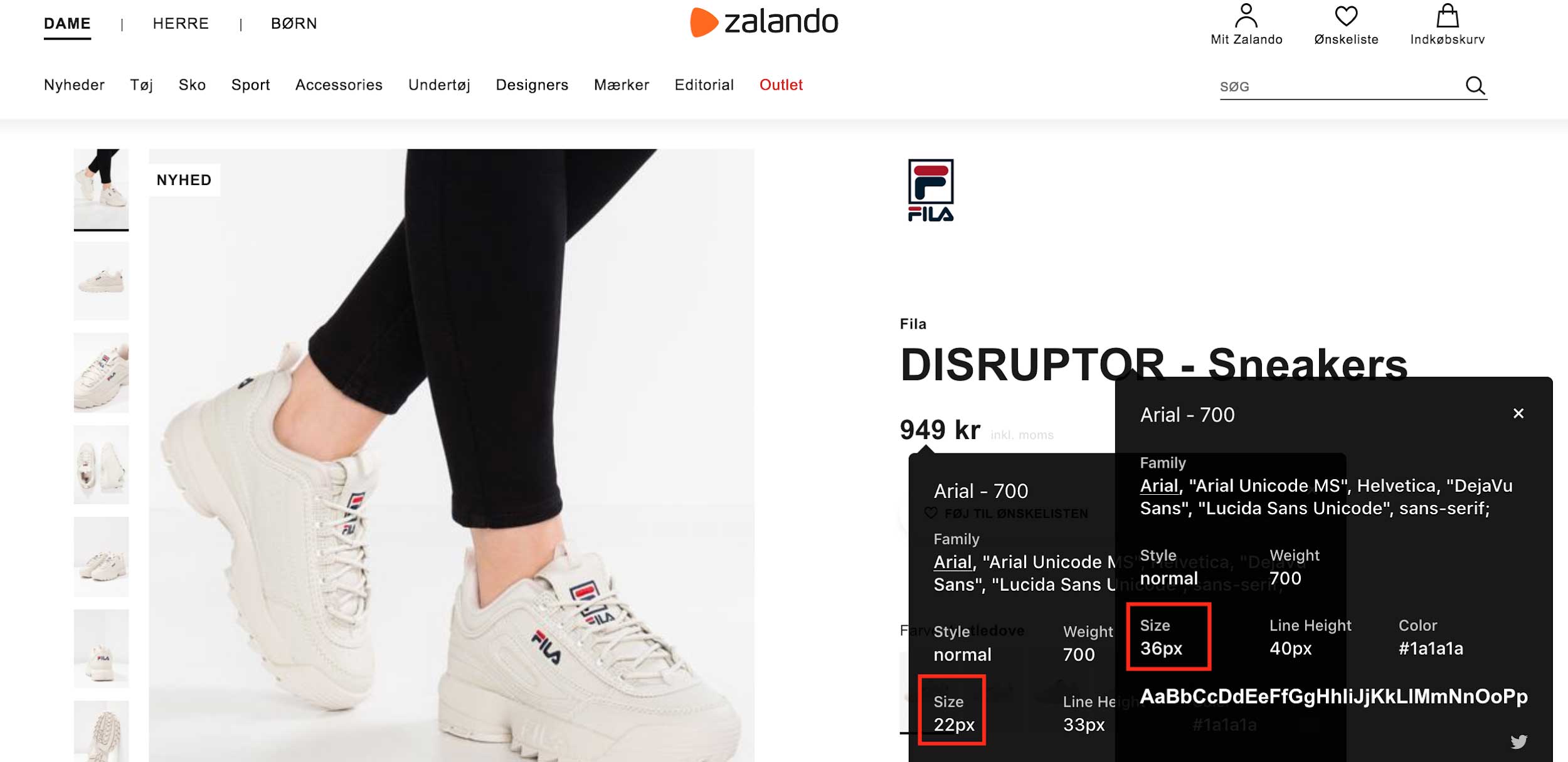
بهترین شیوه تصویر: صفحه محصول فروشگاه Zalando ، همانطور که می بینید تصویر تقریبا نیمی از صفحه را پوشش داده است و ارتفاع آن هم دقیقا برابر با صفحه نمایش 15.6 اینچی است.
————————–
اگر چه کیفیت بالای تصاویر به تنهایی نمی تواند منجر به بهبود و حفظ نرخ تبدیل شود اما یکی از فاکتورهای بسیار مهم می باشد.
شما همچنین باید سایز تصاویر را نیز در نظر بگیرید (ابعاد بر روی صفحه نمایش). تصاویر بزرگ برای نمایش جزئیات عالی هستند که تصاویر کوچک از این موضوع عاجز هستند.
به هر حال شما باید تعادل را رعایت کنید. چرا که اگر تصاویر خیلی کوچک یا بزرگ باشد هر دو بر روی تجربه کاربری مشتری تاثیر منفی می گذارد. برای جلوگیری از پرش بازدیدکنندگان از تصاویر با اندازه متوسط بهره ببرید، نه خیلی بزرگ و نه خیلی کوچک.
تذکر: به یاد داشته باشید که در تنظیمات تصاویر در پرستاشاپ می توانید ابعاد تصویر را تغییر دهید. اگر پرستاشاپ تصاویر شما را فشرده کند، وضوح تصاویر به یک مسئله تبدیل می شود، بنابراین باید میزان فشرده سازی را بر روی صفر قرار دهید. فشرده سازی تصاویر بر روی سرعت بارگذاری سایت تاثیر مستقیم دارد در صورتی که کیفیت را تحت تاثیر قرار ندهد.
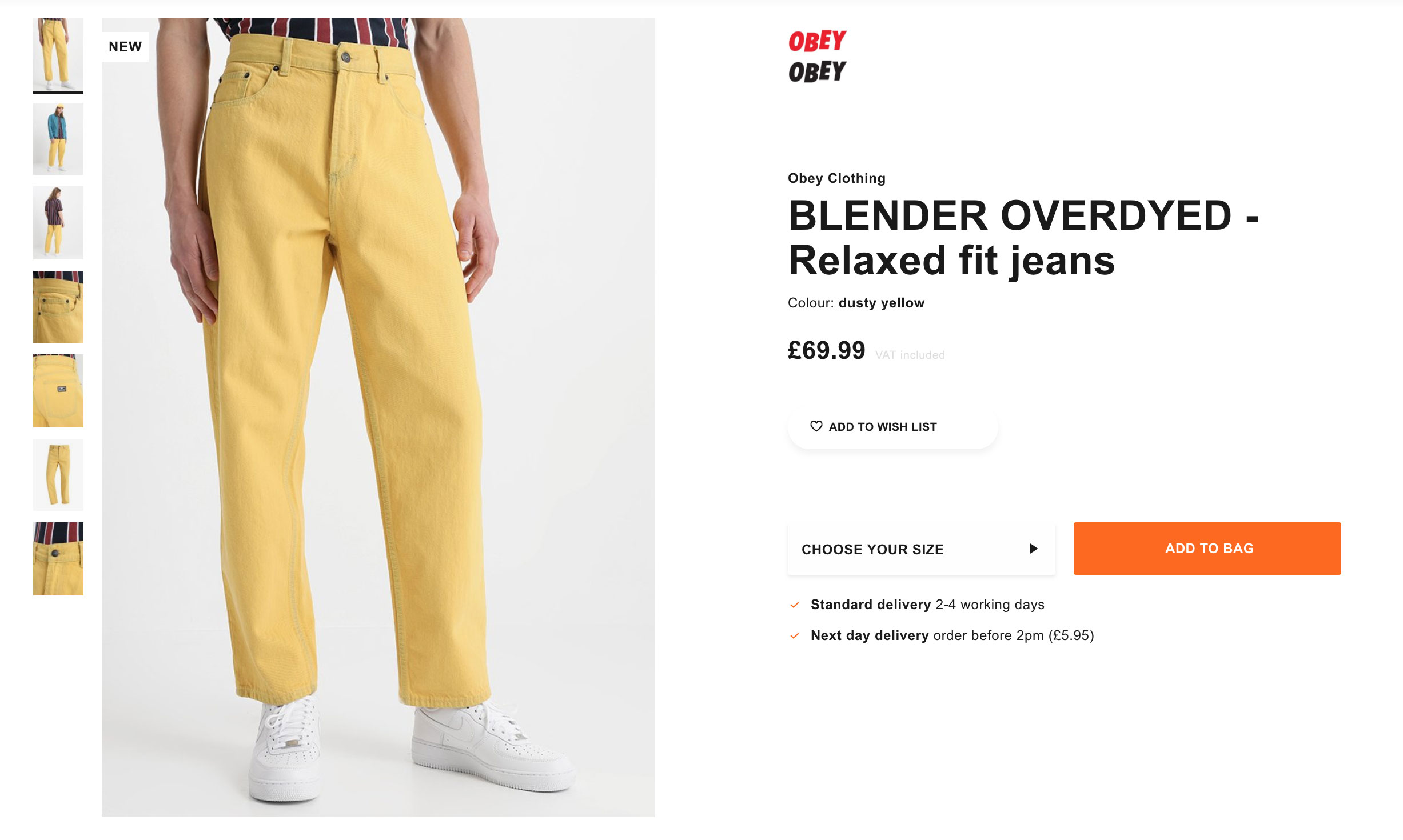
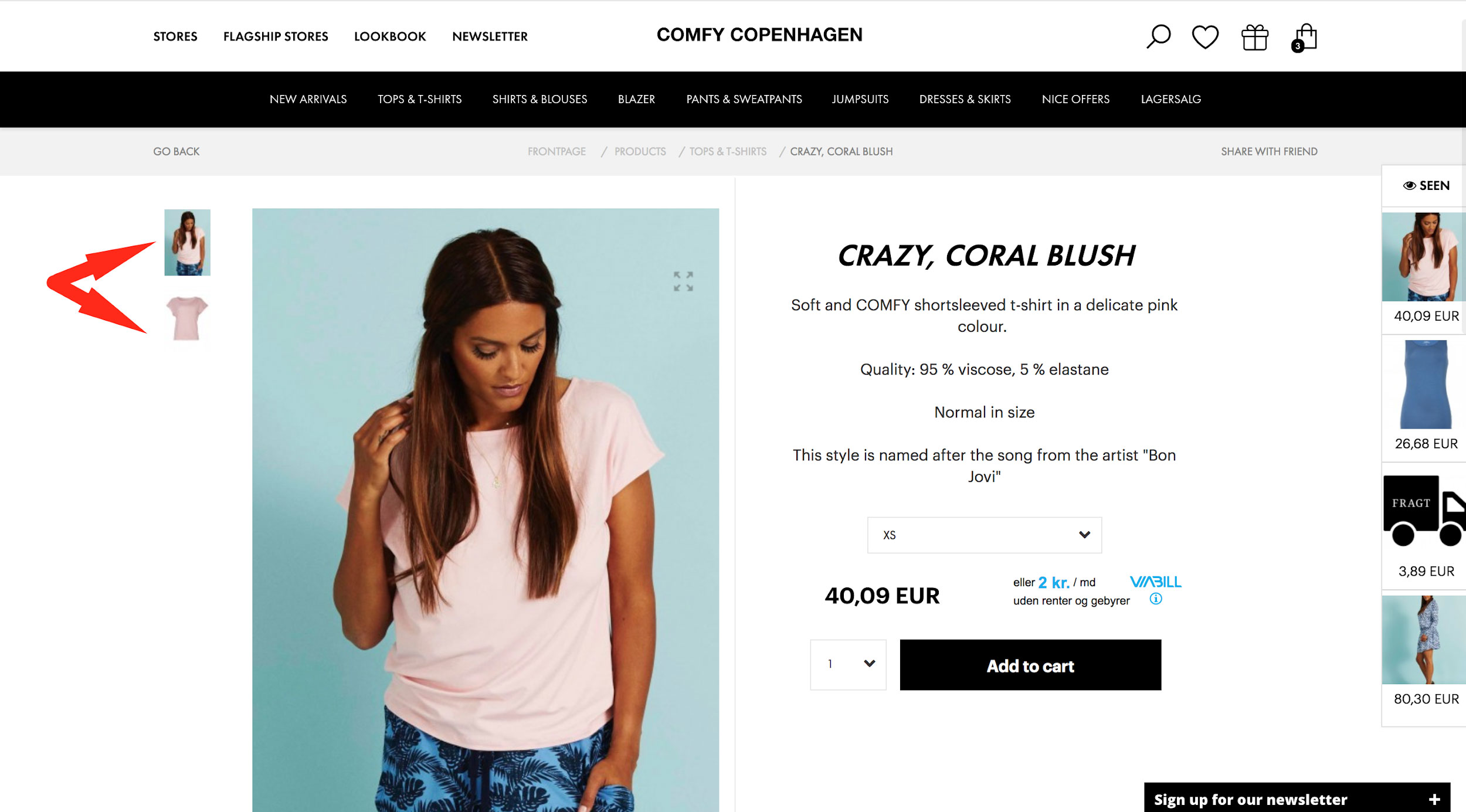
از عکس های کراپ شده و عکس های واقعی استفاده کنید!

صفحه محصول فروشگاه Comfy Copenhagen، استفاده از هر دو نوع تصاویر
——————-
این حیاتی است که شما حداقل چندین عکس از محصول خود داشته باشید. بله عکس گرفتن سخت و وقت گیر بوده مخصوصا اگر چندین هزار محصول داشته باشید. اما این زمان گرفته شده برای عکس برداری در آینده با پرداخت های زیادی جبران خواهد شد.
شما دو گزینه دارید:
۱- در حال حاضر زمان برای عکس گرفتن نگذارید و کمی در وقت خود صرفه جویی کنید، اما در بلندمدت سود سرشاری را از دست بدهید
۲- الان عکس های با کیفیت خوبی بگیرید و در کوتاه مدت کمی وقت شما گرفته شود در عوض در بلند مدت سود خوبی بکنید.
علاوه بر این تصاویر بیشتر بر روی سئوی فروشگاه شما تاثیر بسیار مثبتی می گذارد. استفاده از تگ ALT ضروری است.
بنابراین تصاویر چندگانه در فروشگاه اینترنتی ضروری است. اما برای فروشگاه کفش و لباس ضروری تر است چرا که شما نمی توانید یک اتاق پرو برای مشتریانتان ایجاد کنید. به همین دلیل برای کمک به مشتری برای تصمیم گیری بهتر از تمامی زوایا باید عکس برداری صورت گیرد.
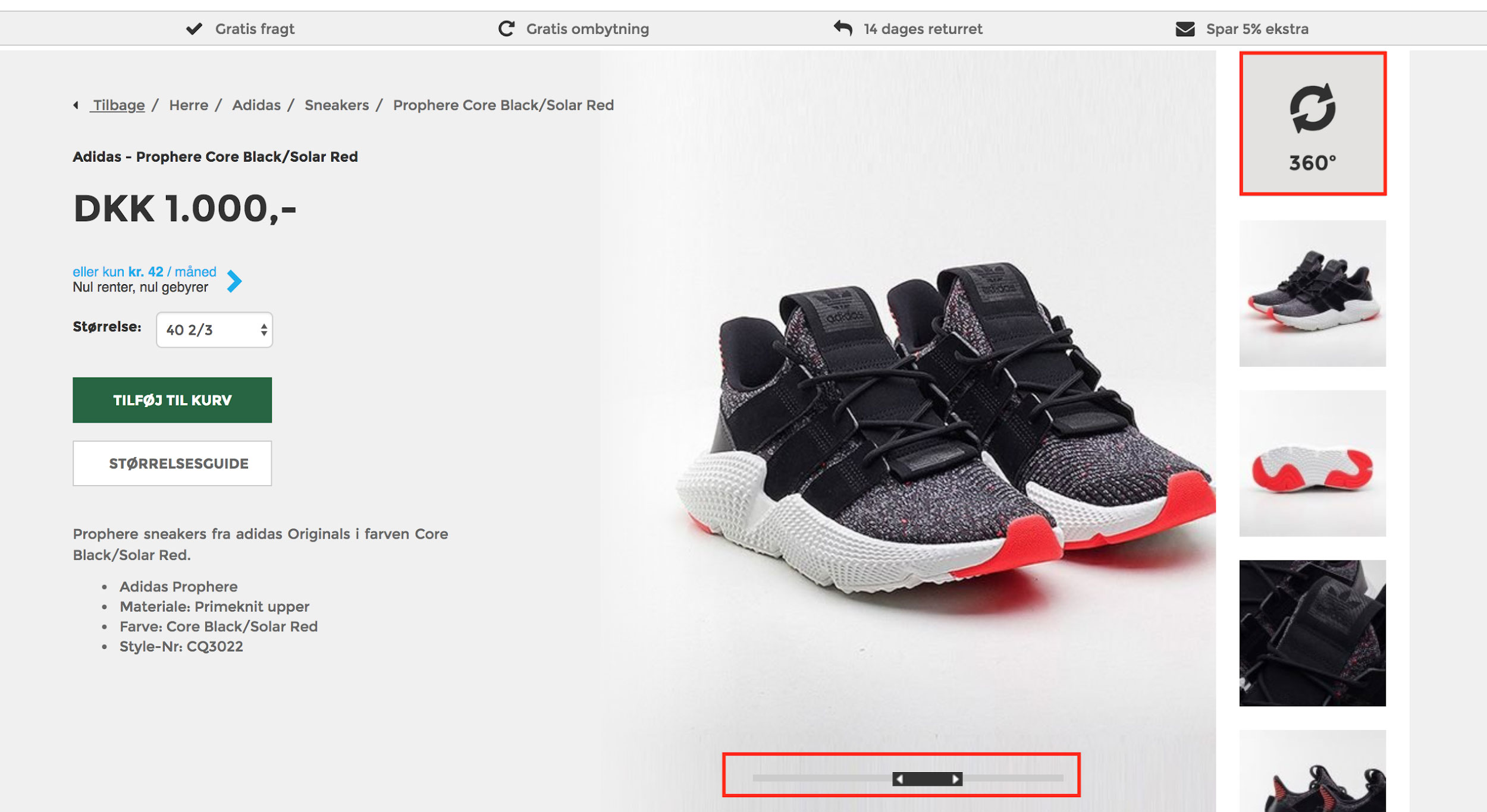
اگر واقعا می خواهید اثر بسیار مثبتی داشته باشید از تصاویر ۳۶۰ درجه استفاده کنید. در پرستاشاپ همچنین چندین ماژول وجود دارد که به شما کمک می کند تا این تصاویر تعاملی درجه یک را در صفحه محصول خود داشته باشید.
فقط این معادله ساده را در نظرداشته باشید که تصاویر بیشتر = تصمیم گیری راحت تر برای مشتریان

قیمت، نام، اندازه و سایر جزئیات کلیدی
به هر صفحه محصول که وارد می شوید، ببینید چه اجزائی از همه بزرگتر است؟ سایز عنوان محصول یا سایز قیمت محصول؟ به نظر شما کدام یک باید بزرگ تر باشد؟
بیایید به نمونه هایی از بزرگترین فروشگاه های آنلاین جهان نگاهی داشته باشیم!

Zalando – فروشگاه آنلاین لباس های مارک
عنوان: 36 پیکسل
قیمت: 22 پیکسل
Asos – فروشگاه آنلاین مد و فشن – اغلب برند خود را می فروشد
عنوان: 20 پیکسل
قیمت: 20 پیکسل
JD Sports – فروشگاه آنلاین برندهای کفش
عنوان: 21 پیکسل
قیمت: 21 پیکسل
Ebay – بازار آنلاین مارکت پلیس
عنوان: 18 پیکسل
قیمت: 20 پیکسل
Etsy – بازار آنلاین مارکت پلیس – محصولات منحصر به فرد
عنوان: 20 پیکسل
قیمت: 20 پیکسل
MVMT Watches – فروشگاه آنلاین ساعت و اکسسوری – برند خود را می فروشد
عنوان: 28 پیکسل
قیمت: 16 پیکسل
Power.dk – فروشگاه آنلاین لوازم الکترونیک برند
عنوان: 32 پیکسل
قیمت: 72 پیکسل
Nike – فروشگاه آنلاین کفش – برند خود را می فروشد
عنوان: 32 پیکسل
قیمت: 14 پیکسل
Marks & Spencer – فروشگاه آنلاین عمومی – اغلب نام تجاری خود را به فروش می رسانند
عنوان: 18 پیکسل
قیمت: 28 پیکسل
آیا متوجه روندی در سایز فونت ها شدید!!؟؟
به طور کلی در فروشگاه هایی که محصولات برند را به فروش می گذارند عنوان یا نام محصول بزرگتر از قیمت می باشد.
بر عکس فروشگاه هایی که برند نمی فروشند یا دارای تخفیف هستند قیمت را بزرگتر از عنوان محصول انتخاب می کنند. این موضوع به ماهیت و نوع فروشگاه اینترنتی شما دارد. به آن چه می فروشید و قیمت ها نگاه کنید، سپس تصمیم بگیرید کدام عامل بزرگتر از دیگری باشد!
نمایش روش های پرداخت تایید شده:
در صفحه محصول خود باید تا جای ممکن اعتمادسازی داشته باشید. یکی از این روش ها نمایش روش های پرداخت معتبر در صفحه محصول می باشد. با نمایش این روش ها اعتماد مشتری افزایش و حساسیتش در روند پرداخت کاهش پیدا می کند.
اما در قرار دادن لوگوهای پرداخت باید احتیاط داشته باشید. لوگوها معمولا دارای رنگ ها و شکل های مختلفی هستند و می تواند حواس مشتری را از فرآیند خرید پرت کنند. بنابراین آرم ها را کوچک و در پایین صفحه قرار دهید.
دکمه سبد خرید را فراموش نکنید!
قطعا باید دکمه سبد خرید شما دیده شود. اما باید به گونه ای باشد که با طراحی کلی سایت شما سازگار باشد نه بر خلاف آن!!
خب سوال پیش می آید بهترین زنگ برای سبد خرید چیست؟
قطعا یک جواب وجود ندارد. همه چیز به تعادل بر می گردد. باید ببینید کدام رنگ با سایت شما بیشتر سازگار بوده و نرخ تبدیل بیشتری را به همراه دارد. می توانید از تست A/B استفاده کنید.
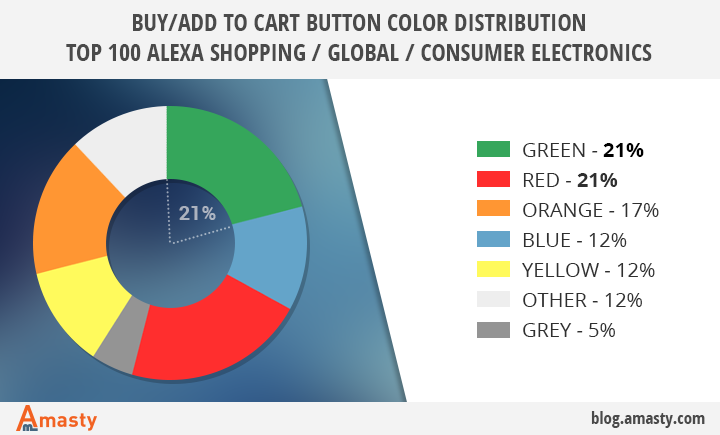
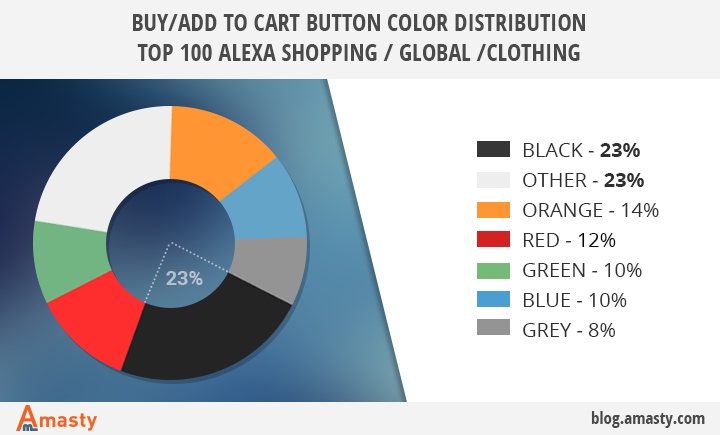
Amasty یک تحقیق در مورد گستره رنگ دکمه سبد خرید در دو صنعت پوشاک و لوازم الکترونیکی انجام داده است.


همان طور که در عکس ها مشاهده می کنید در بخش پوشاک رنگ مشکی بیشتر برای رنگ دکمه اضافه به سبد خرید استفاده شده است و در بخش لوازم الکترونیک از رنگ های سبز و قرمز بیشتر استفاده شده است.
سیگنال های اعتماد سازی:
هر چیزی که باعث اعتماد در مشتریان شود می توان در صفحه محصول قرار داد. اگر ارسال سریع دارید؟ اگر بسته بندی را به صورت هدیه ارائه می دهید؟
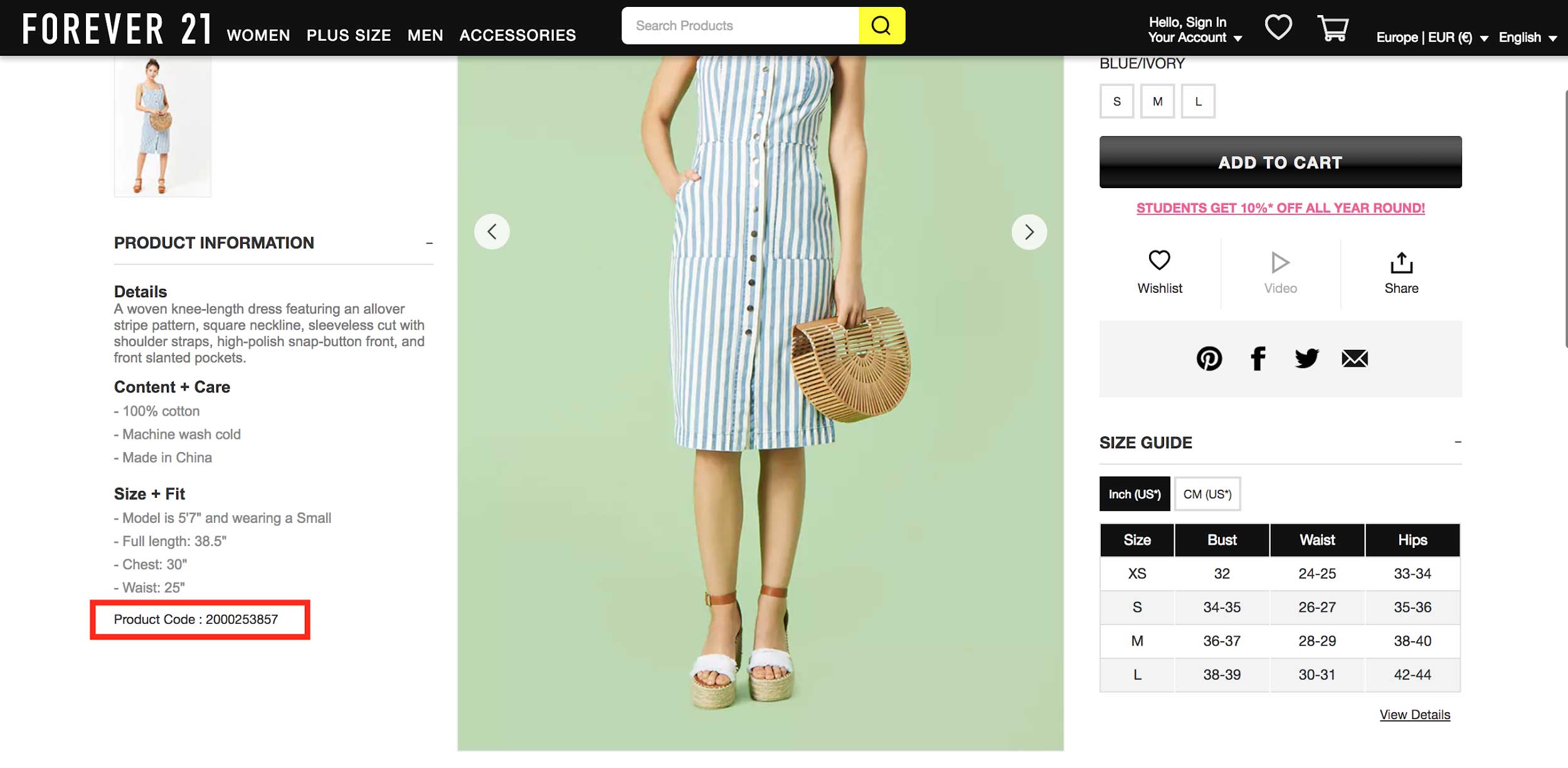
داشتن شناسه محصول:
اگر شما محصولات برند می فروشید داشتن شماره مرجع یا شناسه محصول ضروری است. نمایش شناسه محصول نشان می دهد محصول شما واقعی است. اگر چه این موضوع مهم است اما لازم نیست خیلی پر رنگ و بزرگ در صفحه محصول شما قرار داده شود. می توانید با رنگ خاکستری کم رنگ در قسمتی از صفحه برای کسانی که به دنبال آن هستند نمایش داده شود.
شناسه های محصول دو مزیت دیگر هم دارد. گاهی اوقات محصولات شبیه به هم هستند و این کدها می تواند وجه تمایز محصولات باشد. همچنین ممکن است افراد در گوگل شناسه محصول خاصی را جستجو کنند که در آن موقع سایت شما بالا می آید.

نمایش هزینه حمل و نقل
آیا می دانید ساده ترین راه برای از دست دادن مشتریان چیست؟ هزینه های حمل و نقل را نمایش ندهید.
هزینه های حمل و نقل را پنهان نکنید یا با سایر هزینه های ترکیب نکنید. با مشتریان خود از همان ابتدا شفاف باشید. هزینه حمل و نقل را به طور شفاف در صفحه محصول قرار دهید. این کار از مواجهه ناگهانی مشتری با هزینه حمل و نقل و ترک فرآیند خرید جلوگیری به عمل می آورد.
از استراتژی کمبود استفاده کنید
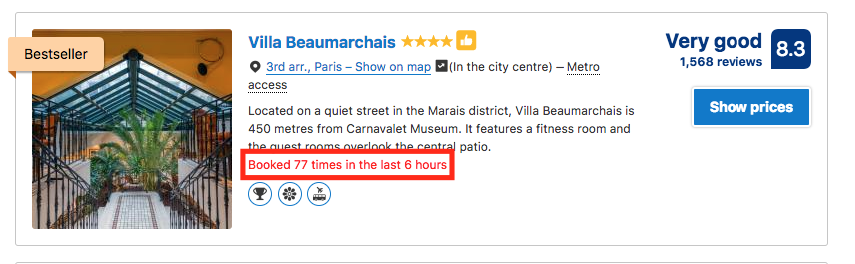
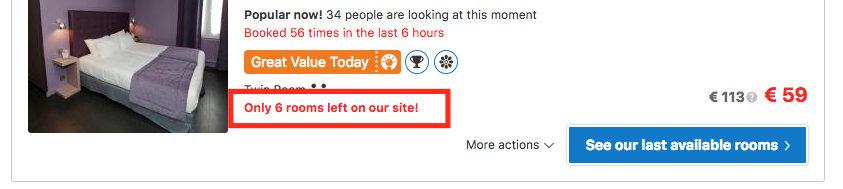
استراتژی کمبود در واقع بیان می کند اگر عرضه یک محصول کم، محدود یا نایاب شود، تقاضا و قیمت افزایش پیدا می کند. از این استراتژی در سطح وب به وفور یافت می شود. استاد استفاده از این شیوه سایت booking.com می باشد که چیزهای زیادی را می توان از آن یاد گرفت.

در ۶ ساعت گذشته ۷۷ بار رزرو شده است

فقط ۶ اتاق برای رزرو باقی مانده است
امیداریم از این مقاله لذت برده باشید و در فروشگاه اینترنتی خود از این نکات بهره ببرید.
با احترام
تیم پرستافا



