در این آموزش به توضیح قسمت پیکربندی قالب های لئوتم با عنوان «تنظیمات قالب» می پردازیم.
این بخش در نسخه 1.6 با عنوان ماژول کنترل پنل قالب شناخته میشد، این ماژول در نسخه1.7 به یکی از قسمت های مهم ماژول صفحه ساز آپولو اختصاص یافته است.
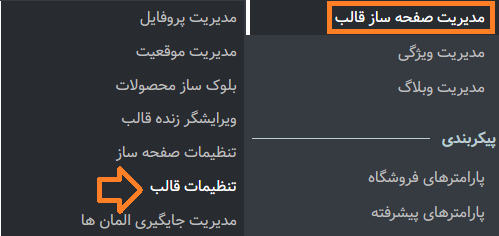
ابتدا برای شروع به مسیر : مدیریت صفحه ساز قالب -> تنظیمات قالب بروید.
پیکربندی قالب های لئوتم¶
این صفحه جهت پیکربندی و تنظیم امکانات مربوط به قالب های پرستاشاپ لئوتم است و شامل بخش های زیر است:
- تنظیمات عمومی
- تنظیمات صفحات
- سفارشی سازی تنظیمات
- تنظیمات قلم
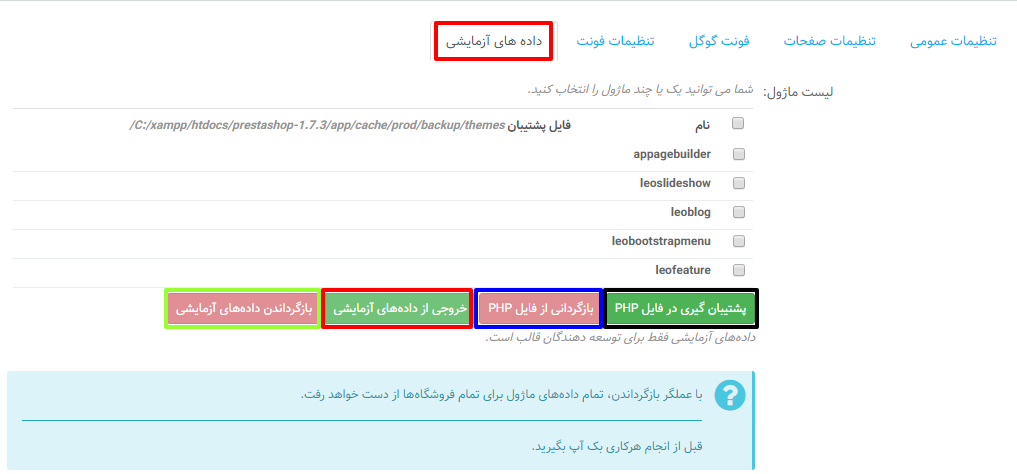
- داده های نمونه
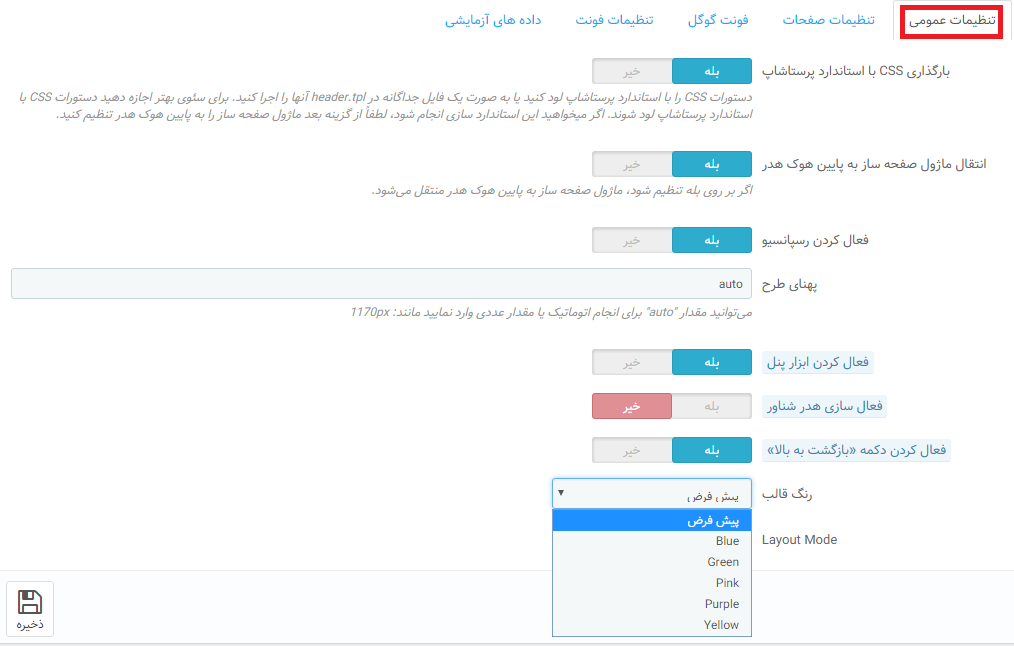
تنظیمات عمومی¶
- بارگذاری CSS با استاندارد پرستاشاپ: برای اینکه بتوانید دستورات css را با استاندارد پرستاشاپ لود نمایید بایستی این گزینه را بر روی بله قرار دهید البته در صورتی که این تنظیم را فعال کنید باید گزینه «انتقال ماژول صفحه ساز به پایین هوک هدر» را هم فعال کنید. توصیه ما هم این است که برای سئو بهتر سایت اجازه دهید دستورات css با استاندارد پرستاشاپ لود شوند.
- انتقال ماژول صفحه ساز به پایین هوک هدر: با فعال کردن این گزینه ماژوال صفحه ساز به پایین هوک هدر منتقل می شود.
- فعال کردن حالت رسپانسیو: این حالت، سایت را برای ابعاد مختلف و متعارف گوشی های همراه و تبلت ها هماهنگ می کند.
- فعال کردن کپی رایت: با فعال کردن این گزینه پرستاشاپ به شما امکان نوشتن متن برای نمایش در قسمت پایین صفحه را می دهد.
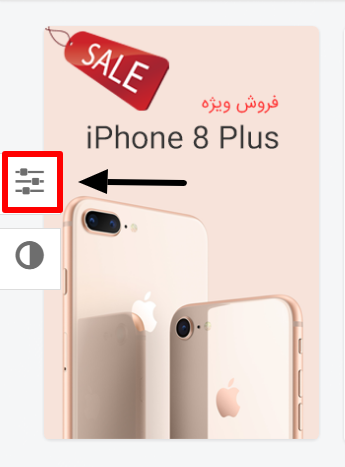
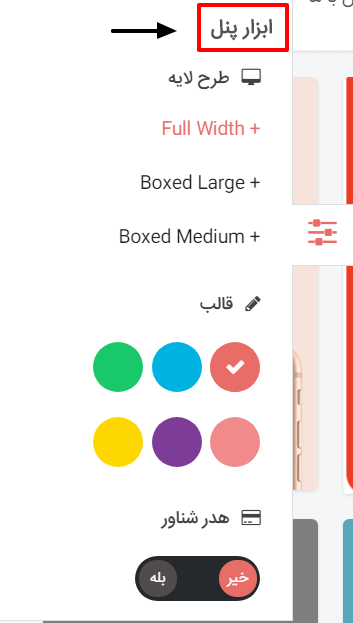
- فعال کردن ابزار پنل: در صورت فعال کردن این قسمت ابزاری در قسمت راست قالب شما برای رنگ بندی و تنظیمات ظاهری قالب قرار می گیرد.
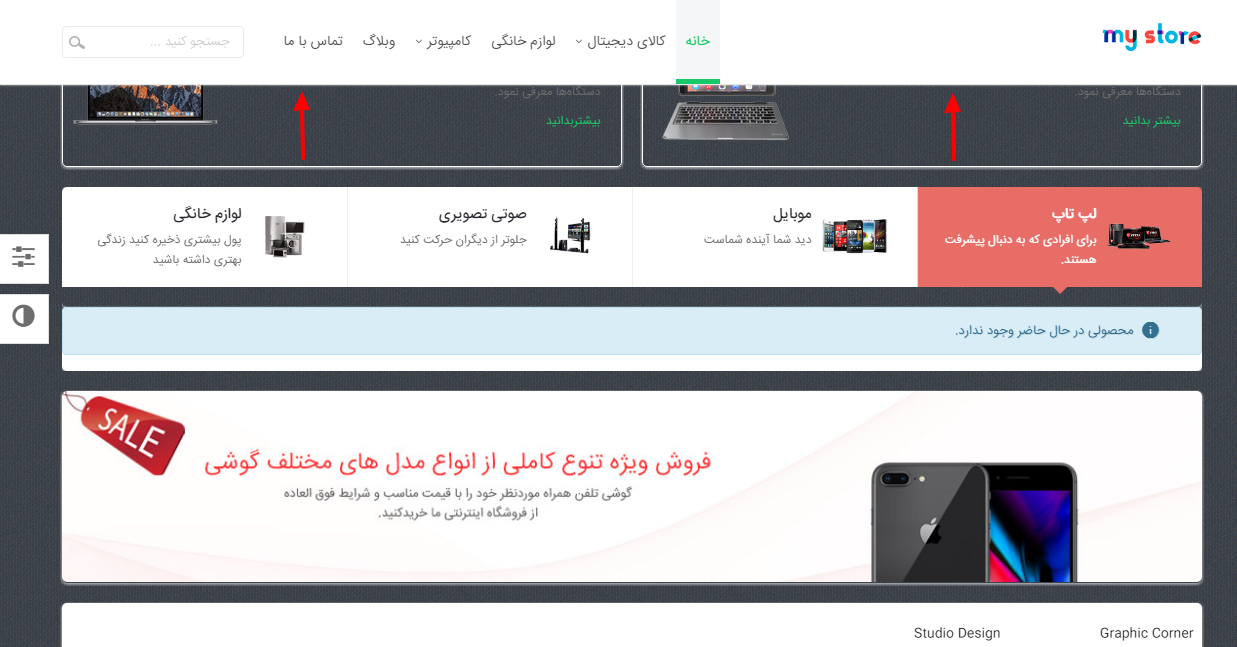
- فعال سازی هدر شناور: در صورتی که تمایل داشته باشید میتوانید این گزینه را بر روی بله قرار دهید تا بدین صرت هدر فروشگاه هنگام اسکرول کردن به صورت شناور نمایش داده شود . در تصویر زیر میتوانید مشاهده نمایید:

- فعال کردن دکمه «بازگشت به بالا»: اگر این گزینه را فعال کنید هنگامی که در سایت اسکرول می کنید و به پایین
- صفحه می روید، با کلیک بر روی مربع قرمز رنگ بلافاصله به بالای سایت هدایت خواهید شد.

- رنگ بندی قالب: بعضی از قالب های لئوتم بصورت پیش فرض رنگ بندی های مختلفی دارد که در این قسمت امکان انتخاب رنگ موردنظر خود را خواهید داشت.
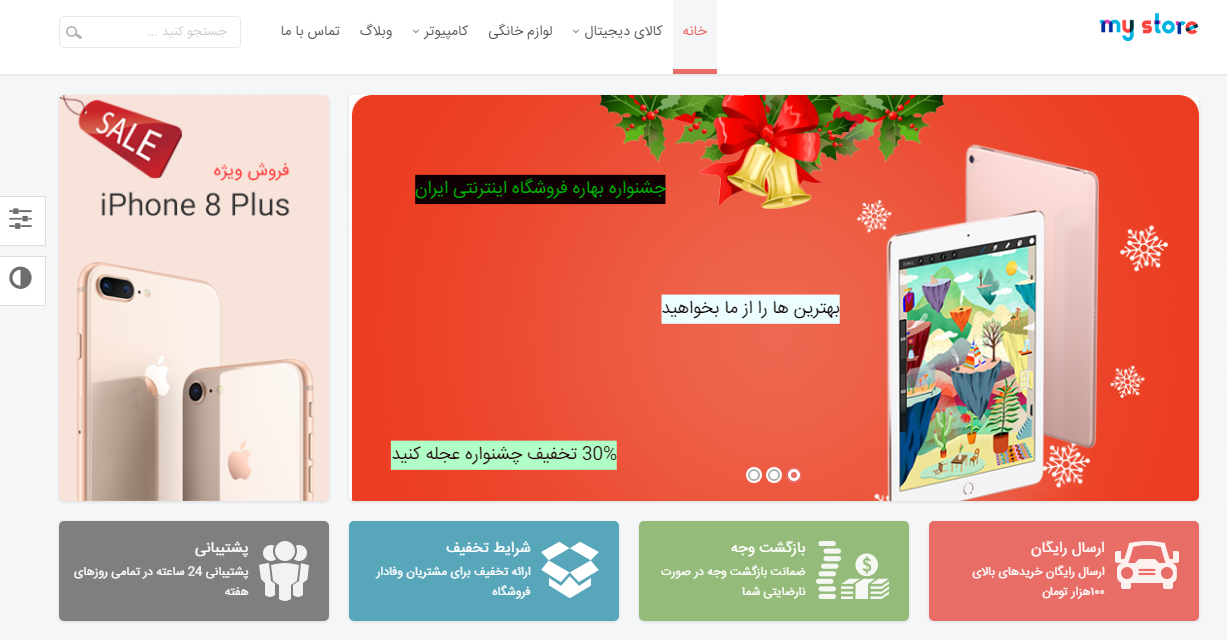
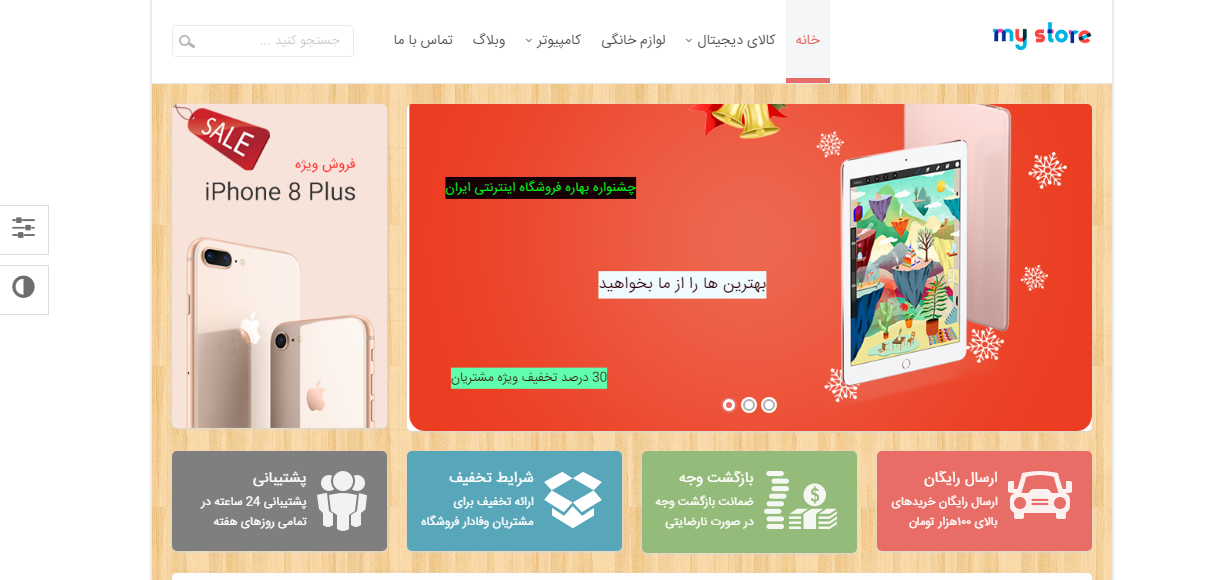
- مدل لایه ها: مدل لایه یعنی اینکه صفحه قالب شما می تواند به صورت جعبه ای و یا تمام عرض باشد.
فعال کردن حالت رسپانسیو¶
شما با تغییر سایز صفحه شاهد خواهید بود که فونت ها و لینک ها مخصوصا در موبایل و دستگاهای دیگر کاملا در سایز مناسب خودشان و به صورت مطلوبی نمایش داده می شوند و شما به راحتی آنها را مشاهده می کنید و دیگر هیچ zoom in و zoom out در کار نیست.
نکته: بهتر است این تنظیم فعال باشد زیرا اگر وب سایتی ریسپانسیو نباشد به مرور بازدید کنندگان سهولت وبگردی آسان را در website شما از دست خواهند داد و این امر، موجب کاهش بازدید و از دست دادن مخاطبانتان می گردد.
فعال کردن ابزار پنل:
این قسمت مخصوص مدیر است و بهتر است این امکان را تنها برای تست خودتان فعال کنید و بعد از فعال شدن فروشگاه آن را غیرفعال کنید.
مدل لایه ها:
در دو تصویر زیر میتوانید تفاوت مدل لایه های تمام عرض و جعبه ای را مشاهده نمایید.
تمام عرض
مدل جعبه ای
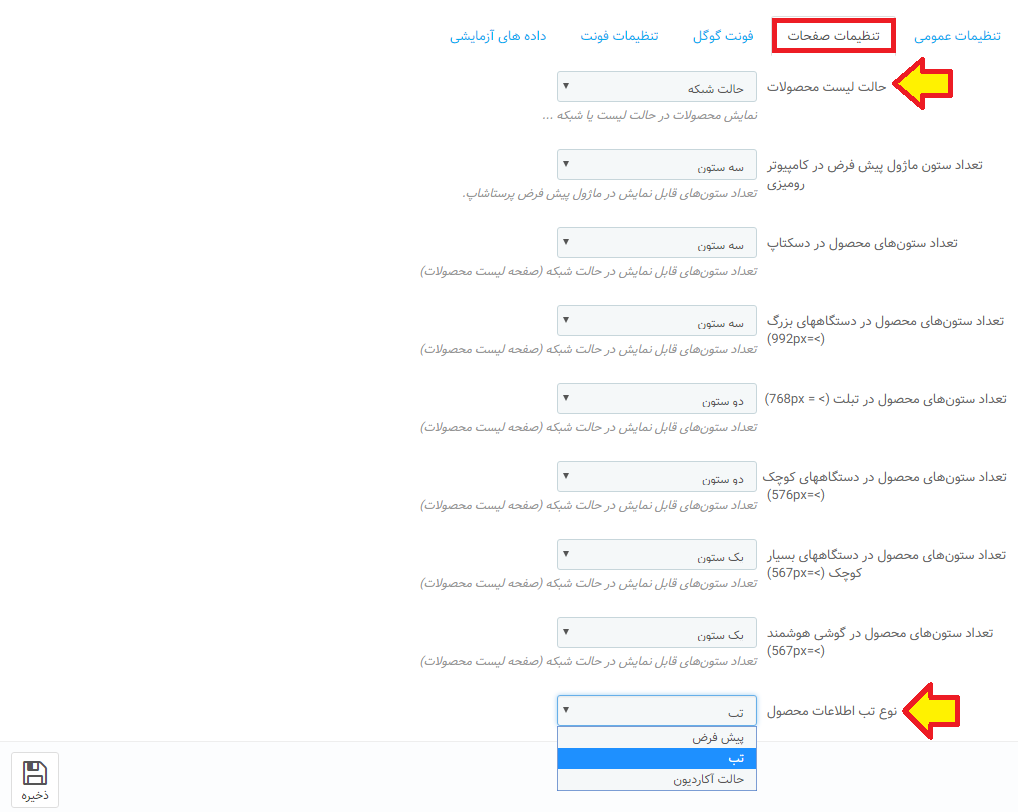
تنظیم صفحات¶
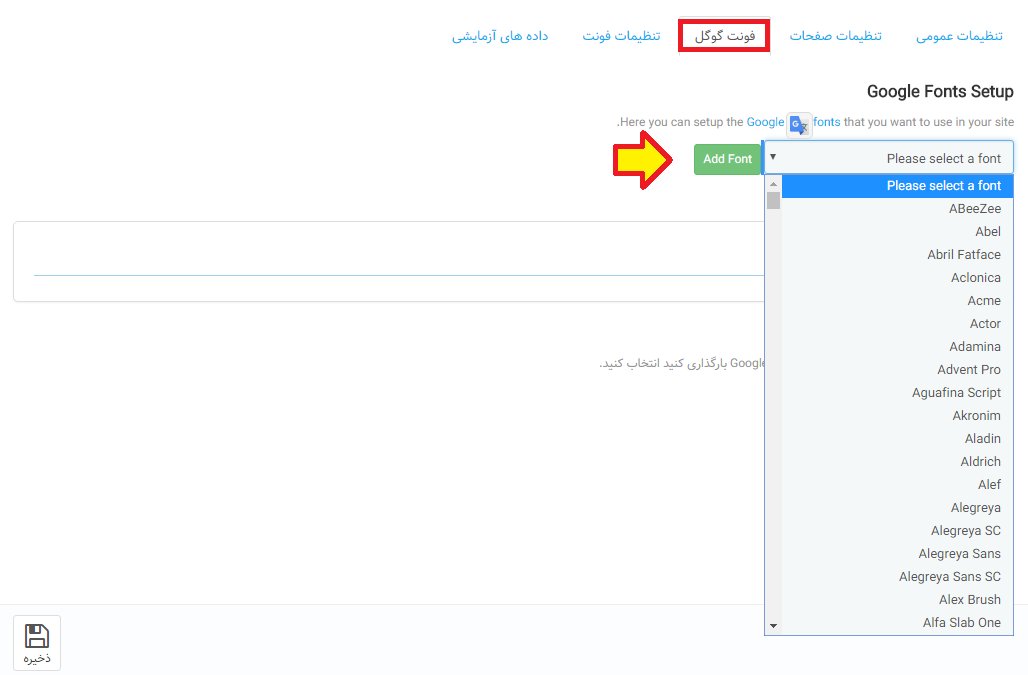
فونت گوگل¶
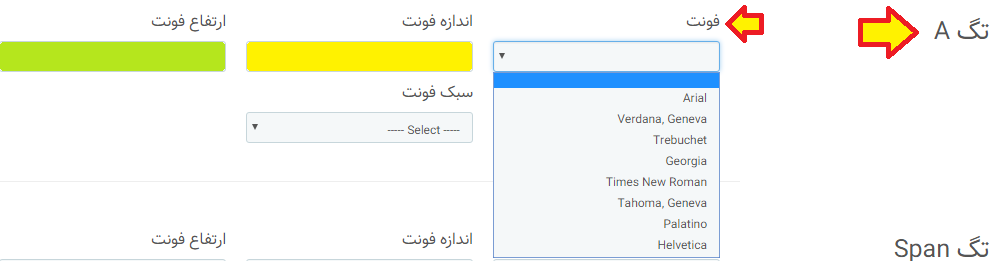
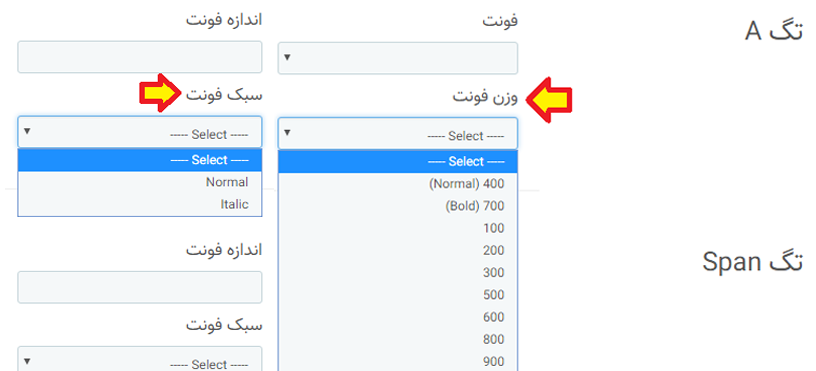
تنظیمات فونت¶
در این قسمت امکان انتخاب فونت، وزن فونت، سبک فونت و همچنین تعیین اندازه و ارتفاع فونت برای المان های موجود در این صفحه وجود دارد.
برای مثال برای تگ A می توانید فونت مناسبی انتخاب کنید و در ادامه اندازه و ارتفاع فونت را تعیین نمایید.
پس از آن در ادامه کار می توانید وزن و سبک فونت مناسبی را هم تعیین کنید.
نکته: قبل از اعمال تنظیمات در این صفحه برای هر المان ابتدا گزینه «فعال سازی بارگذاری فونت» را بر روی بله قرار دهید..