در این بخش از آموزش به توضیح مفصل و کاملی از صفحه طراحی لایه ای خواهیم پرداخت.
این صفحه شامل تمامی محتوای موجود در صفحه اصلی می باشد که دارای امکانات و تنظیمات بسیاری است که در ادامه این آموزش تمامی این تنظیمات را توضیح می دهیم.
طراحی لایه ای¶
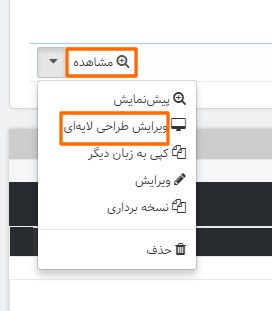
هر پروفایل قالب شامل یک صفحه طراحی لایه ای است که مختص مدیریت ساختار محتوای هدر ، فوتر ، ستون سمت چپ و ستون سمت راست صفحه اصلی می باشد. برای وارد شدن به بخش طراحی لایه ای دو گزینه وجود دارد که میتوانید از هر یک از این دو گزینه استفاده نمایید.
در تصویر زیر میتوانید این دو گزینه را مشاهده کنید:
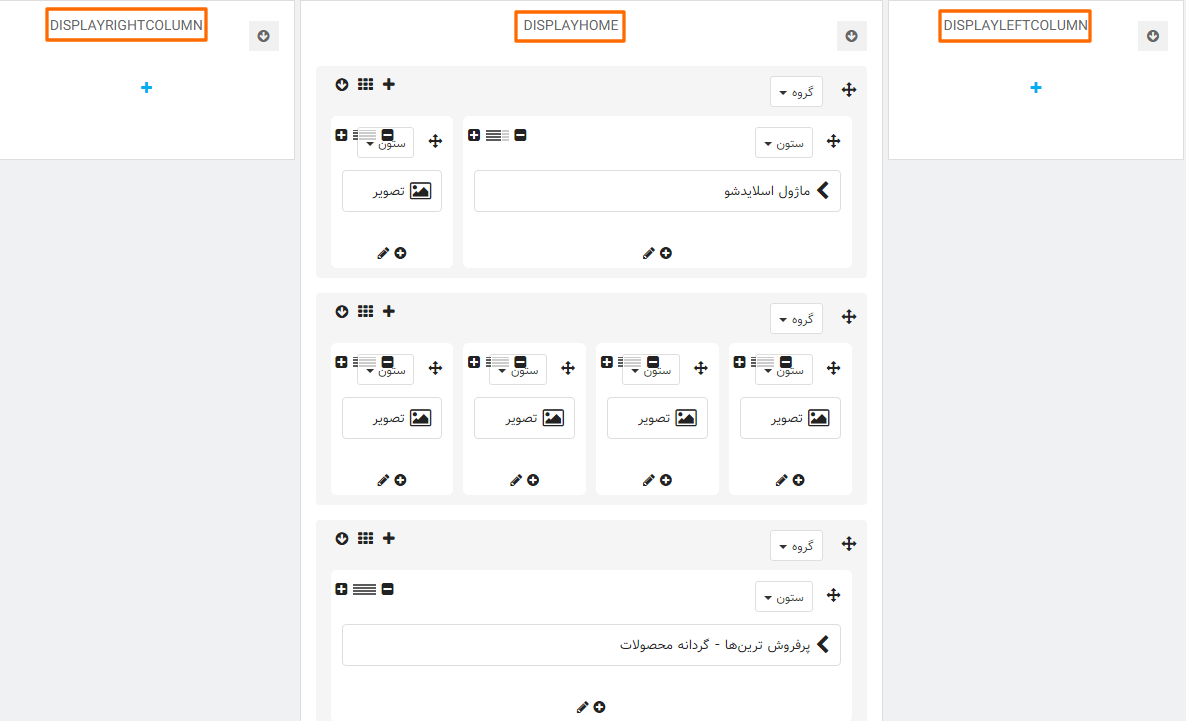
پس از وارد شدن به صفحه طراحی لایه ای میتوانید ساختار هوک های فروشگاه را مشاهده کنید، در این صفحه تمامی هوکهای پیشفرض پرستاشاپ قرار گرفته است ، محتوای هر هوک شامل «گروه» ، «ستون» ، «ویجت» و ماژول های دیگر نصب شده بر روی فروشگاه می باشد.
همانگونه که در تصویر بالا مشاهده میکنید در هوک DisplayHome چندین گروه ، ردیف ، ستون ، ماژول و ویجت قرار گرفته است که محتوای این هوک را تشکیل داده اند.
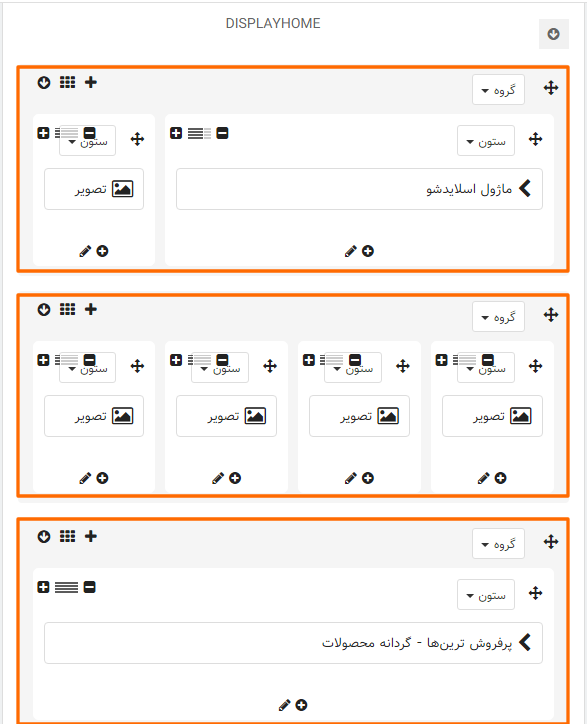
گروه : هر گروه شامل چندین ستون است که در هر یک ز این ستون ها ویجت هایی قرار داده شده است، در نظر داشته باشید که برای ساختن ستون ها و ویجت ها، ابتدا باید اقدام به ایجاد یک گروه نمایید.
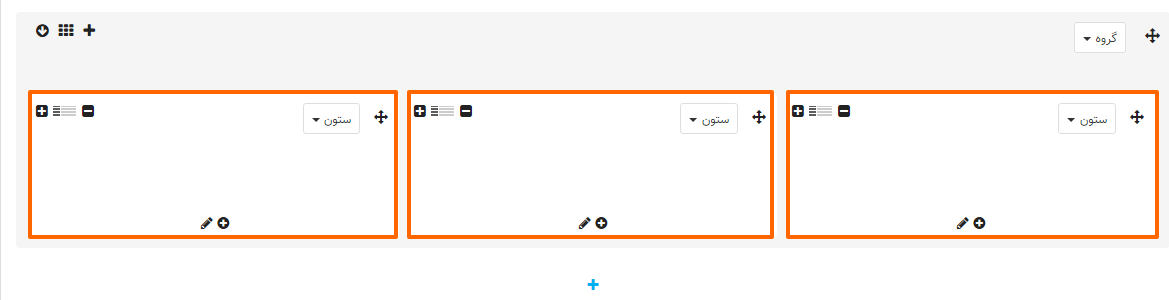
در تصویر زیر گروه های موجود در هوک DisplayHome مشخص شده است.
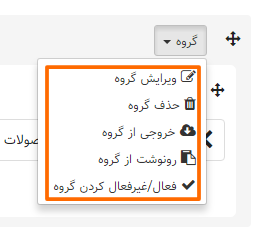
آپشن های هر گروه (ویرایش گروه، حذف گروه، خروجی از گروه، رونوشت از گروه، فعال/غیرفعال کردن گروه) می باشد که در تصویر زیر مشخص شده است.
ستون : ستون ها شامل تعدادی از ماژول ها و ویجت های کاربردی و مهم فروشگاه می باشند در تصویر زیر میتوانید ستون ها را مشاهده نمایید.
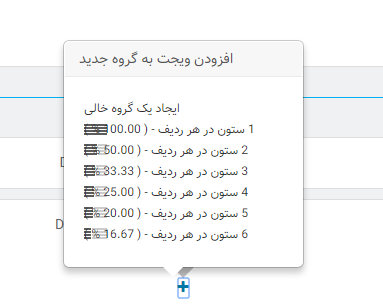
افزودن ستون به گروه : جهت افزودن ستون به گروه ابتدا بر روی دکمه “+” کلیک نموده و در ادامه تعداد ستون های موردنیاز را با عرض مناسب تعیین میکنیم. مانند تصویر زیر :
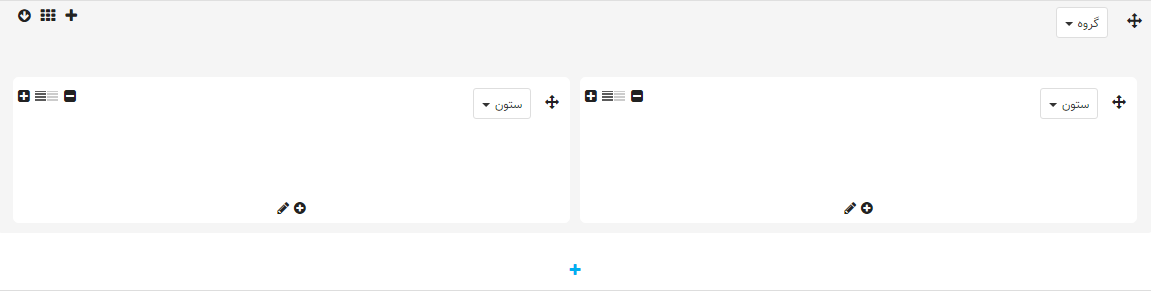
پس از اینکه تعدا ستون ها را مشخص کنید، ستون ها به مانند تصویر زیر قرار داده می شوند.
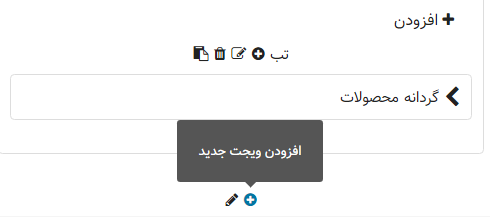
افزودن ویجت به ستون : برای ساختن یک ویجت، ابتدا بر روی دکمه «افزودن یک ویجت» که با علامت “+” نمایش داده شده است کلیک می کنیم.
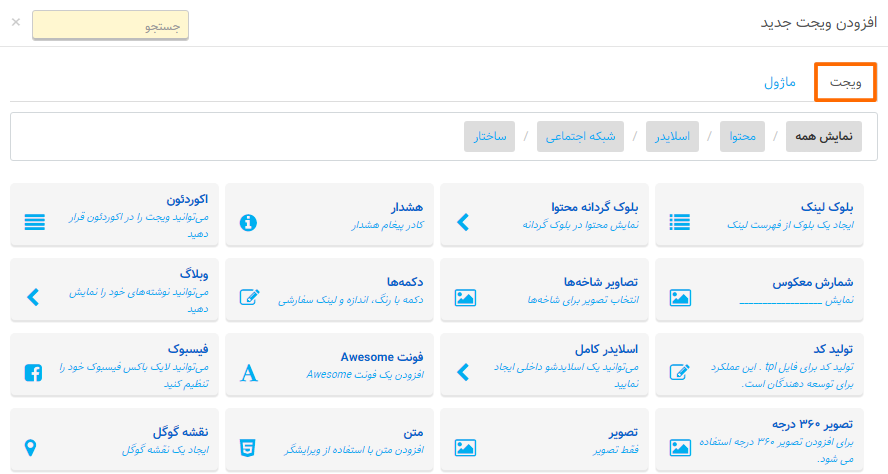
با کلیک بر روی این دکمه، صفحه ویجت ها و ماژول های موجود در فروشگاه ساز شما نمایش داده می شود که دو تب با عنوان ویجت و ماژول در این صفحه وجود دارد.
در تب ویجت، ویجت های موجود در فروشگاه شما بر اساس نوع کاربرد آنها نمایش داده می شود.
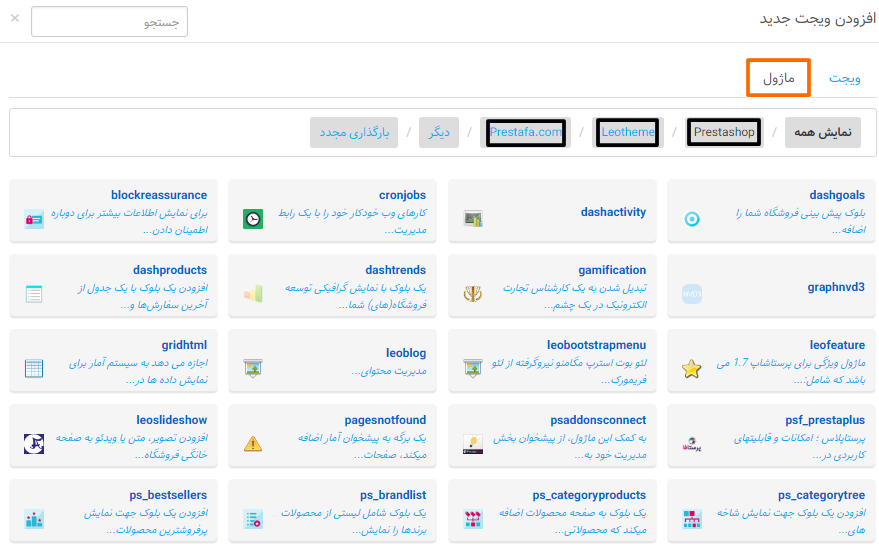
در تب ماژول ها هم تمامی ماژول های فعال بر اساس توسعه دهندگان ماژول دسته بندی شده است.
ماژول ها و ویجت های کاربردی بسیاری در فروشگاه استفاده می شوند که در ادامه آموزش به معرفی و توضیح مهمترین انها می پردازیم.