پس از طی مراحل نصب و پیکربندی های اولیه ، میخواهیم خیلی راحت و سریع پیشنهادات ویژه فروشگاه پرستاشاپ خود را مدیریت نموده و برای مشتریانمون در بخش کاربری فروشگاه ، نمایش دهیم. بدین منظور به راحتی و با طی مراحل زیر به این امر مهم خواهیم رسید :
1- مدیریت پیشنهاد
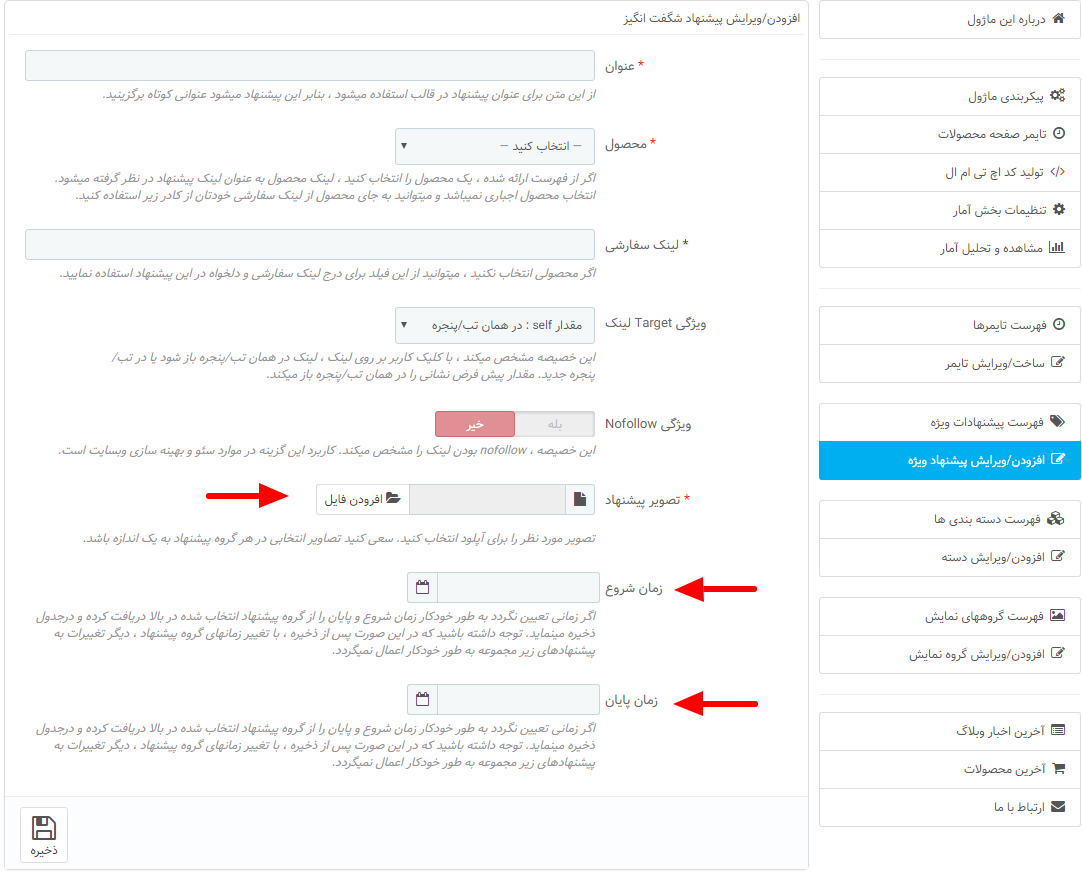
از منوی اصلی برروی منوی << افزودن/ویرایش پیشنهاد ویژه >> کلیک مینماییم تا بتوانیم یک پیشنهاد ویژه ایجاد نماییم.تقریبا تمامی فیلدها توضیحات مناسبی دارند و میتوانیم به راحتی اولین پیشنهاد را ایجاد نماییم.
1 – در این نسخه از ماژول پرستاشاپ شگفت انگیز میتوانید پیشنهاد را به یک محصول (به کمک فیلد دوم) مرتبط کنید و یا یک لینک سفارشی (به کمک فیلد سوم) برای آن تعیین کنید ، به طور استاندارد فقط یک گزینه را میتوانید انتخاب کنید و دیگری غیرفعال خواهد شد.
2 – اگر به پیشنهاد به کمک فیلد دوم یک محصول مرتبط کنید ، در هنگام نمایش عنوان محصول ، تیتر پیشنهاد خواهد بود اما اگر یک لینک سفارشی برای پیشنهاد انتخاب کنید ، فیلد اول این فرم(فیلد عنوان) به عنوان عنوان تیتر پیشنهاد در هنگام نمایش به کاربر نمایش داده خواهد شد.
3 – اگر به پیشنهاد به کمک فیلد دوم یک محصول مرتبط کنید ، در برخی قالبها مثلا قالبهای <<public-moderncover>> و <<public-background>> (که ما آنها را به اختصار لیست محصولی مینمامیم )، تصویر محصول را به عنوان تصویر پیشنهاد قرار میدهد و به تصویر پیشنهاد آپلود شده توسط این فرم در فیلد ششم اعتنایی نمیکند ، اما اگر قالب انتخابی در گروه نمایش از نوع اسلایدری باشد ، تصویر آپلود شده در این فرم ، به عنوان تصویر پیشنهاد قرار داده خواهد شد. بنابر این با توجه به نوع محصول یا لینک سفارشی بودن و همچنین نوع انتخابی ممکن است عکسی که به عنوان تصویر نمایش داده میشود ، یا عکس محصول باشد یا عکسی که توسط این فرم آپلود میشود ، این موضوع به قالب بستگی دارد که همانطور که عرض کردیم به طور پیشفرض دو قالب لیست محصولی ، عکس محصول را در اولویت نمایش قرار میدهند. ضمنا در مورد گروه نمایش و نحوه انتخاب قالب در سوت سوم این فصل ، توضیحات مناسب ارائه میگردد !
4 – انتخاب یک تصویر در فیلد ششم ، به عنوان تصویر پیشنهاد اجباری است ، البته نمایش آن بستگی به توضیحاتی که قبلا عرض کردیم یعنی به نوع قالب و نوع لینک (سفارشی یا محصول) خواهد داشت.
5 – فیلدهای زمان شروع و پایان اختیاری میباشد و میتوانید مقداری برای آنها تعیین نکنید. نکته ای که در مورد نحوه محاسبه تایمر وجود دارد این است که :
- ابتدا ماژول بررسی میکند که آیا در فیلدهای این فرم زمان شروع و پایان مشخص شده یا خیر ، اگر مشخص شده بود همین زمان محاسبه میشود.
- اگر فیلدهای فرم بالا مشخص نشده بود ، بررسی میکند آیا به این پیشنهاد یک محصول مرتبط شده است ، اگر بله بررسی میکند آیا این محصول ویژه است ، اگر ویژه بود زمان شروع و پایان محصول ویژه را محاسبه میکند.
- اگر نه مورد یک بود و نه مورد دوم ، زمان شروع و پایان فرم دسته بندی (که در سوت سوم توضیح داده خواهد شد) را محاسبه خواهد کرد.
6 – بنابر این با توجه به نکته پنجم ، اگر محصولی ویژه را انتخاب میکنید ، اگر مقدار در فیلدهای زمان شروع و پایان وارد نکنید به طور خودکار زمان پیشنهاد ویژه محصول ، محاسبه خواهد شد ، مگر اینکه آن محصول یا ویژه نباشد و یا ویژه نامحدود باشد! چرا که محصولاتی که ویژه نامحدود هستند ، زمان مشخص پایانی ندارند.
سوت اول ، زده شد ! حالا به همین شکل و با طی مجدد همین مراحل میتوانید پیشنهاد بیشتری اضافه کنید ، پیشنهاد میکنیم به عنوان نمونه چهار پیشنهاد ایجاد نمایید.
2- مدیریت دسته بندی ها
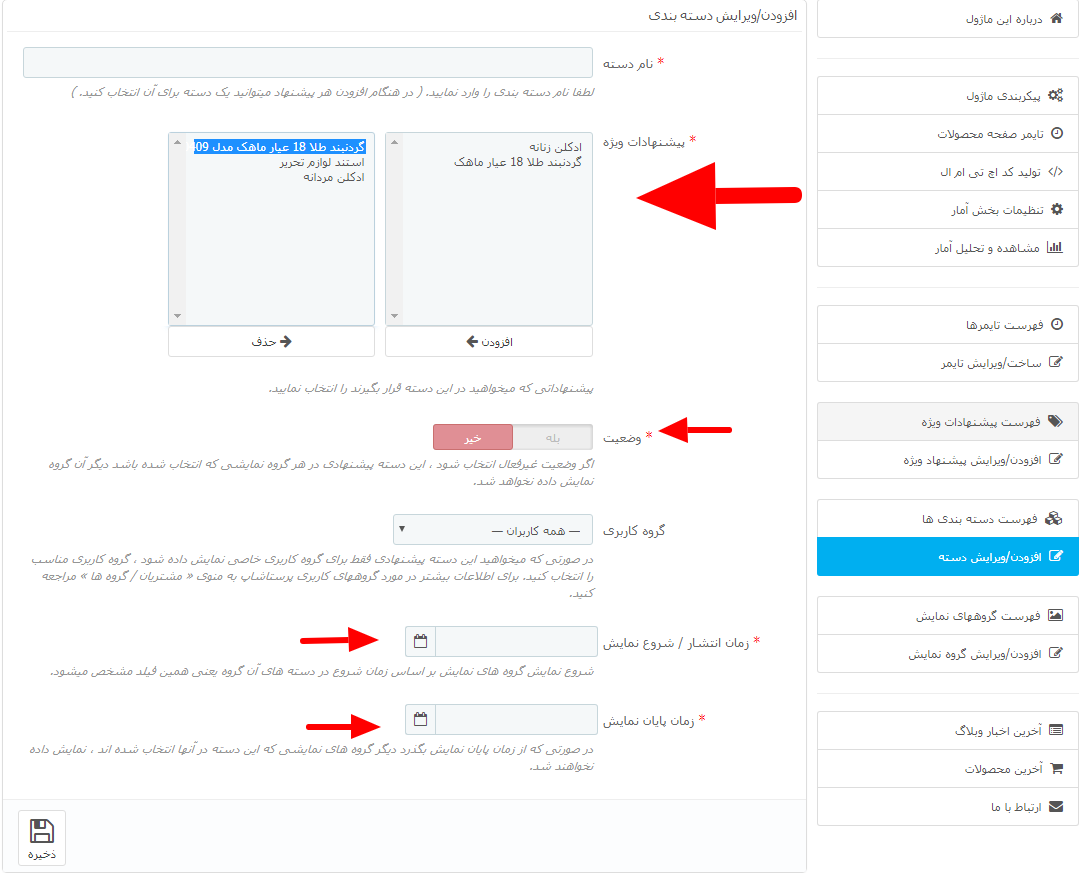
پس از افزودن پیشنهادات ویژه ، میبایست یک دسته بندی مناسب ایجاد نمایید. بدین منظور از منوی اصلی بر روی منوی << افزودن/ویرایش دسته >> کلیک نمایید ، تا فرم ایجاد دسته بندی نمایان گردد :
توضیحات مناسب در زیر تمامی فیلدها قرار داده شده است ، اما به طور کلی ابتدا یک عنوان برای دسته بندی انتخاب کنید ، این عنوان فقط در بخش مدیریت استفاده میشود و در بخش کاربری و فروشگاه نمایش داده نمیشود ، سپس پیشنهادات ویژه را از لیست انتخاب نمایید و به دسته بیافزایید ، و در ادامه نیز وضعیت ، گروه کاربری مناسب و همچنین زمانهای شروع و پایان را تعیین نمایید.
-
نکته هایی که در زمان ایجاد دسته باید بدانید :
- به طور کلی زمانی پیشنهادات در فروشگاه یا وبسایتهای دیگر نمایش داده خواهند شد ، که وضعیت دسته بندی آنها فعال باشید ، حداقل یک محصول قابل نمایش داشته باشند ، زمان شروع و زمان پایان در محدود زمان فعلی باشد (یعنی از زمان شروع دسته بندی گذشته باشد و هنوز به پایان نرسیده باشد) همچنین وضعیتی که در گروه نمایش مرتبط انتخاب میشود نیز فعال باشد ، در مورد گروههای نمایش در بخشهای بعدی توضیح داده خواهد شد.
- نمایش پیشنهادات تنها به گروه کاربری ، مرتبط با آن کاربر نمایش داده خواهد شد ، بنابر این پیشنهاد میشود گروه کاربری را با دقت انتخاب نمایید.
- زمان شروع یا همان انتشار و همچنین زمان پایان دسته بندی اصلیترین زمانبندی است و ماژول بر اساس زمانبندی دسته بندی ها به طور خودکار شروع به انتشار و نمایش پیشنهادات میکند و یا به نمایش آنها خاتمه میدهد بنابر این به راحتی میتوانید دسته بندی هایی را برای آینده ایجاد کنید و زمان پایان آنها را نیز مشخص کنید و ماژول بر اساس آن به طور خودکار نمایش یا خاتمه نمایش ( به شرطی که شرط نکته یک یعنی وجود یک پیشنهادقابل نمایش ، وضعیت فعال دسته بندی و وضعیت فعال گروه نمایش برقرار باشد ) گروههای نمایش را انجام خواهد داد.
3 – مدیریت گروههای نمایش
در مرحله آخر یا همان سوت آخر ، کافی است دسته ای که شامل پیشنهادات ما میشود را در محل و جایگاه مناسب نمایش دهیم. در ابتدا از منوی اصلی صفحه مدیریت ماژول بر روی <<افزودن/ویرایش گروه نمایش>> کلیک مینماییم تا فرم ایجاد گروه نمایش برای ما نمایش داده شود.
فیلد اول (نام گروه) : یک عنوان برای گروه نمایش درج میکنیم ، این عنوان فقط برای بخش مدیریت استفاده میشود بنابر این میتوانید عنوانی را انتخاب کنید که توضیحی برای این گروه نمایش باشد مثلا << پیشنهادات سال نو در هدر فروشگاه >>
فیلد دوم (عنوان برای نمایش) : در برخی قالبها ممکن است ، قالب شامل عنوانی برای نمایش در فروشگاه باشد متن درج شده در این قسمت فقط برای آن قالبها در بخش عمومی نمایش داده خواهد شد.
نکته : در فیلد پنجم همین فرم (توضیحات در چند خط پایین تر) قالب ها قابل انتخاب هستند.
فیلد سوم (دسته) : دسته ای که در مرحله قبل ایجاد نمودید و شامل پیشنهادات بود را میتوانید در این قسمت انتخاب نمایید .
فیلد چهارم (جایگاه نمایش یا همان هوک) : از بین هوکهای پیشفرض پرستاشاپ هر کدام را که میخواهید انتخاب کنید ، توجه داشته باشید بسته به قالب ممکن است برخی ازاین هوکها وجود نداشته باشند یا برای نمایش مناسب نباشند بنابر این با توجه به بررسی هوکها برروی قالب میتوانید بهترین گزینه را انتخاب نمایید.
نکته : انتخاب گزینه (هیچکدام) برای گروههایی مناسب است که فقط میخواهید از آنها در کدهای HTML استفاده نمایید و تمایلی به نمایش در هوکها ندارید.
فیلد پنجم (قالب) : پیشنهاداتی که در یک دسته نمایش قرار گرفته اند و از طریق فیلد سوم همین فرم انتخاب شده اند ، میبایست در یک نما یا قالب نمایش داده شود ، در ماژول شگفت انگیز دی بی اس تم ، اما ایجاد بی نهایت قالب وجود دارد. برای این منظور میتوانید قالبهای دلخواهتان را در پوشه (themes) ماژول شگفت انگیز قرار دهید. هر قالبی که در این پوشه قرار داده شود ، از این فیلد قابل انتخاب میباشد.
نکته : پیشوند public را برروی برخی قالبهای بدین معنی است که میتوان از آنها برای html خارجی (وبسایتهای دیگر) استفاده نمود به عنوان مثال ممکن است قالبی با پیشوند خاص طراحی گردد که فقط برای قالبی خاصی میباشد مثلا leo-emarket یا my-theme
نکته 2 : برای طراحی قالب یا توسعه ماژول از راهنمای مخصوص توسعه دهندگان این ماژول که جداگانه در آینده در دسترس قرار خواهد گرفت استفاده نمایید.
فیلد ششم (استایل قالب ) : هر قالب میتواند استایلهای جداگانه ای داشته باشد ، برای این منظور در پوشه هر قالب میتوانید یک پوشه با نام (styles) اگر وجود ندارد ایجاد نمایید و یک فایل CSS با نام دلخواه قرار دهید. در این صورت تمامی استایلهای هر قالب پس از انتخاب قالب به صورت ایجکس در این قسمت نمایش داده خواهد شد.
همانطور که قبلا گفتیم در مورد توسعه در آینده فایل راهنمای جداگانه ای منتشر خواهد شد ، اما همین قدر بدانید که سلکتور CSS اصلی که باید برای استایلها استفاده شود. (#dbs-theme-builder) ماژول به طور خودکار ، در هنگام کامپایل استایل ، سلکتور مناسب را قرار میدهد.
فیلد هفتم (جایگاه نمایش شمارنده) : اگر قالب را انتخاب کرده باشید به صورت خودکار جایگاههای مناسب شمارنده هر قالب به صورت ایجکس بارگذاری میگردد که میتوانید از میان آنها مناسبترین را انتخاب نمایید.
- این جایگاهها در فایل config.json مربوط به هر قالب قرار دارد ، در راهنمای توسعه دهندگان ماژول به توضیح این فایل برای توسعه دهندگان میپردازیم.
فیلد هشتم (نمایش پیشنهادهای در صف) : در صورت فعال کردن این گزینه پیشنهادهایی که هنوز تا شروع آنها زمانی باقی مانده است و هنوز فروش ویژه آن شروع نشده است نیز نمایش داده خواهد شد که در قالبهای پیشفرض با یک تصویر کوچک (به زودی) مشخص میگردد.در قالبهای اختصاصی خودتان میتوان سبک نمایش آنها را به هر شکلی که دوست دارید تغییر دهید.
فیلد نهم (نمایش پیشنهادهای تمام شده) : مانند ویژگی بالا این گزینه نیز در صورت فعال بودن ، باعث نمایش پیشنهاداتی که زمان فروش ویژه آنها تمام شده است میگردد ، در قالبهای پیشفرض با یک تصویر کوچک (تمام شد) این نوع پیشنهادات مشخص میگردند ، در قالبهای اختصاصی به مانند مورد قبل میتوانید سبک نمایش دلخواهی را برای این نوع پیشنهادات طراحی کنید.
فیلد دهم (وضعیت) : اگر این گزینه غیر فعال باشد ، این گروه نمایش ، به هیچ عنوان نمایش داده نخواهد شد.
نکته : هم در دسته گزینه وضعیت وجود دارد هم در گروه های نمایش ، اگر وضعیت دسته را غیر فعال کنید تمام گروههایی که این دسته را شامل میشوند غیرفعال میگردند ، اما اگر وضعیت گروه نمایش را غیرفعال کنید فقط گروهی که آن وضعیت را غیرفعال کرده اید نمایش داده نخواهد شد.
فیلد یازدهم (تصویر گروه نمایش) : برخی از قالب ها ممکن است نیاز به یک تصویر مثلا برای لوگو ، کاور یا پس زمینه داشته باشند ، به کمک این فیلد میتوانید تصویر لازم برای آن قالب را آپلود نمایید.
فیلد دوازدهم (استایل سفارشی) : به کمک این فیلد میتوانید CSS دلخواهی را برای قالب کدنویسی کنید. به مانند فیلد ششم ، استایل های نوشته شده میبایست با سلکتور پایه (#dbs-theme-builder) نوشته شود و ماژول به صورت خودکار استایلها را با سلکتور مناسب جایگزین خواهد کرد.
نکته : تفاوت این فیلد و فیلد ششم (فایلهای css ,داخل پوشه styles قالب) در این است که استایلهای سفارشی در این فیلد موقتی یا تغییرات کوچک را شامل میشود و ضمنا مخصوص همین گروه است و در هنگام حذف گروه ، پاک میشوند اما استایل دهی به روش فیلد ششم(ایجاد فایلهای استایل داخل پوشه styles قالب) برای همیشه ماندگار بوده و با حذف یک گروه ، حذف نمیگردند. بنابر این اگر استایلی دارید که میخواهید برای چندگروه نمایش استفاده کنید بهتر است از روش فیلد ششم استفاده نمایید.
فیلد سیزدهم (تنظیمات شناور قالب) : این فیلد ویژگی جذابی را به قالبها اضافه میکند و همچنین امکان ویژه و منحصر به فردی در اختیار توسعه دهندگان ماژول قرار میدهد. بدین صورت که توسعه دهندگان میتوانند درون قالب هر متغیر یا آپشنی که میخواهند اضافه کنند و کاربران نیز برای استفاده کافی است در هر خط به صورت (کلید-مقدار) از این آپشن ها استفاده کنند. در این مورد بعدا توضیحاتی ارائه میگردد. اما به عنوان مثال
autoplay=on
speed=7000
در خط اول ویژگی اتوپلی بودن اسلایدر ها فعال شده و در خط دوم زمان تغییر هر اسلاید بر حسب میلی ثانیه تعیین شده است.
نکته : توجه شود که حتما در هر خط باید یک (کلید-مقدار) قرار داد. در مورد نحوه پیاده سازی آپشن ها در قالبهای اختصاصی در راهنمای توسعه دهندگان ماژول توضیحات کامل ارائه میگردد.