در این راهنما مراحل ایجاد یک آیتم جدید در مگامنو را برای شما کاربران عزیز توضیح خواهیم داد تا پس از این به راحتی بتوانید آیتم های مدنظرتان را در منو ایجاد نمایید.
ایجاد یک آیتم جدید در مگامنو :¶
برای ایجاد آیتم جدید بصورت ساده در مگامنو بر روی دکمه «افزودن منو جدید» در سمت راست قسمت «مدیریت منو درختی» کلیک کنید، پس از این کار در صفحه پیش رو بایستی مراحل را بصورت کامل انجام دهید تا موفق به ایجاد منو یا زیرمنو جدید شوید.
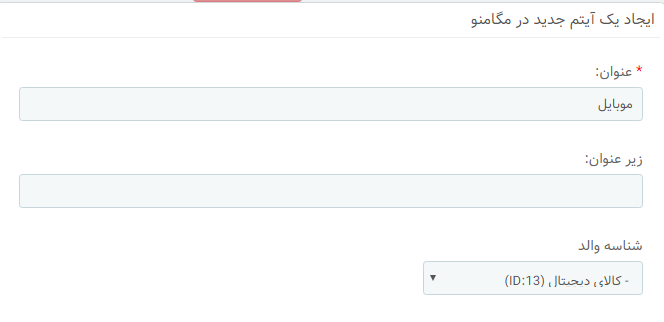
- ابتدا عنوان آیتم را انتخاب کنید که این مورد نیاز به توضیح ندارد.
- سپس شناسه والد را بر اساس اهمیت آیتم انتخاب کنید، در صورتی که قصد داشته باشید این آیتم را به عنوان یکی از آیتم های اصلی منو انتخاب کنید شناسه وارد را root انتخاب نموده و در صورتی که بخواهیم این آیتم به عنوان زیرمنو قرار داده شود، همان آیتم اصلی را انتخاب نمایید. برای مثال فرض کنید آیتم اصلی منو «کالای دیجیتال» است و آیتمی که شما در حال ایجاد آن هستید «موبایل» می باشد، در این صورت بایستی شناسه والد را کالای دیجیتال انتخاب کنید.
- نمایش زیر منو : در این بخش میتوانید مشخص کنید که آیتم بصورت زیرمنو ساده نمایش داده شود و یا اینکه برای نمایش این زیرمنو از ویجت استفاده می کنید.
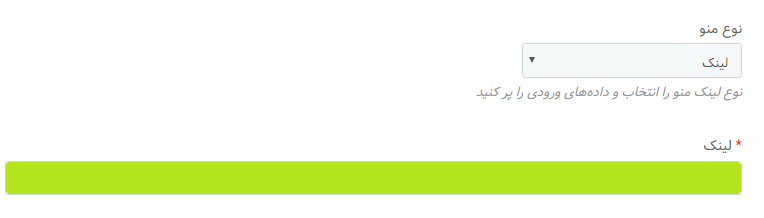
- انتخاب نوع منو که حالت های مختلفی دارد که هر یک از این حالت ها تنظیمات متفاوتی برای نمایش دارند.
1- اگر نوع منو را «لینک» انتخاب کنید، در ادامه باید لینک مربوط به صفحه را در فیلد «لینک» قرار دهید.
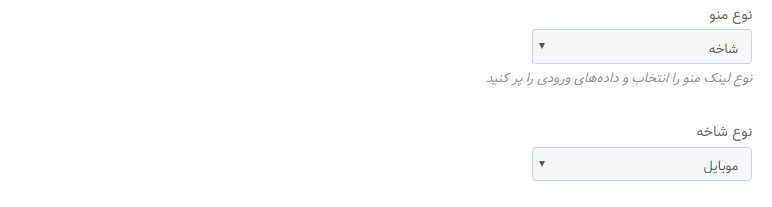
2- اگر نوع منو را «شاخه» انتخاب کنید، تنها کافی است در بخش «نوع شاخه» شاخه ای که محصولات این صفحه در آن قرار دارد را انتخاب کنید.
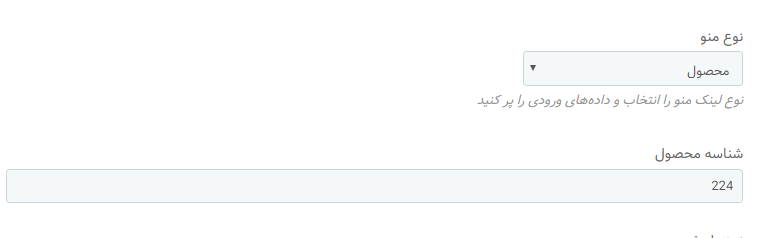
3- اگر نوع منو را «محصول» انتخاب کنید، تنها کافی است شناسه محصول مورد نظرتان را در فیلد قرار دهید، بدین صورت با کلیک بر روی این آیتم، محصول نمایش داده می شود.
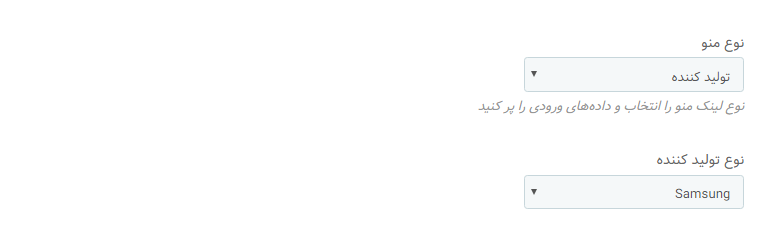
4- اگر نوع منو را «تولید کننده» انتخاب کنید، فیلدی جهت انتخاب تولید کننده مدنظرتان نمایش داده می شود. با انتخاب تولید کننده ، آدرس صفحه محصولات تولید کننده به عنوان لینک آیتم درنظر گرفته می شود.
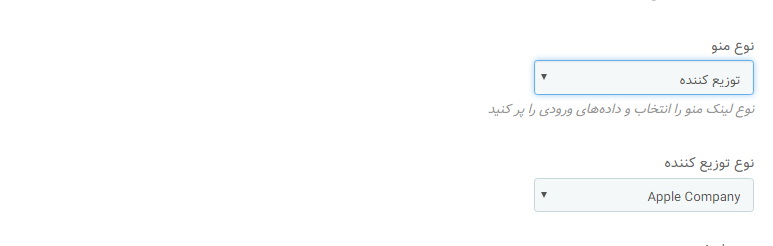
5- اگر نوع منو را «توزیع کننده» انتخاب کنید، فیلدی جهت انتخاب تولید کننده مدنظرتان نمایش داده می شود. با انتخاب توزیع کننده ، آدرس صفحه محصولات تولید کننده به عنوان لینک آیتم درنظر گرفته می شود.
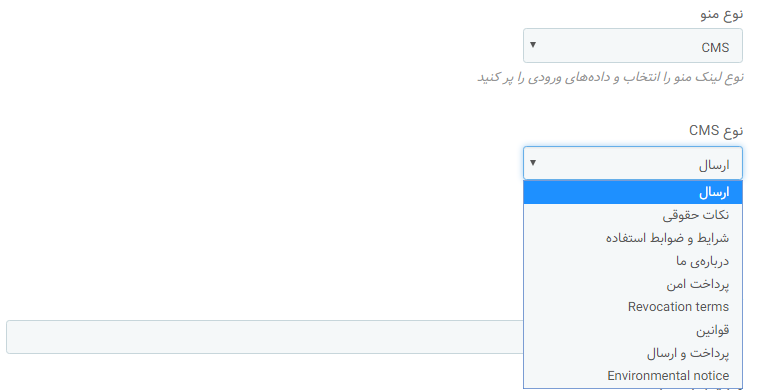
6- اگر نوع منو را «CMS» تعیین کنید، قسمتی باعنوان «نوع CMS» ظاهر می شود و در این بخش تمامی صفحاتی که در مسیر : طراحی -> صفحه ها ایجاد نموده اید قرار دارند. بدین ترتیب می توانید صفحه مورد نظر را انتخاب نمایید.
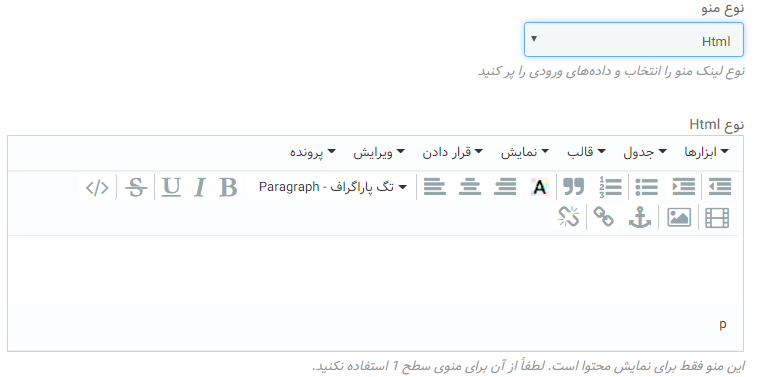
7- اگر نوع منو را «Html » انتخاب نمایید، قسمتی با عنوان نوع Html نمایش داده می شود، در این قسمت امکان نوشتن متن و همچنین افزودن محتوای مورد نظر فراهم شده است.
8
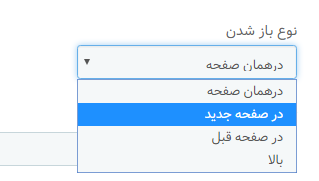
8- در فیلد بعدی همانطور که در تصویر زیر هم مشخص شده است میتوانید تعیین کنید که در صورت کلیک بر روی آیتم اطلاعات این بخش در همان صفحه، در صفحه جدید، در صفحه قبل و بالا باز شود.
9- دو راه برای قرار دادن آیکون در کنار آیتم وجود دارد:
در دو فیلد بعدی( کلاس منو،کلاس آیکون منو ) کد و کلاس آیکون را قرار دهید.
راه دیگرایناست که در قسمت «تصویر آیکون منو» آیکون را از داخل سیستم آپلود نمایید.
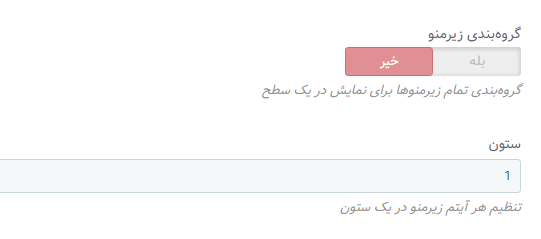
دو قسمت آخر ( گروه بندی زیرمنو و ستون) مربوط به تنظیمات نوع نمایش زیرمنو تعیین تعداد ستون هر زیر منو می باشد که در صورت نیاز میتوانید استفاده نمایید.
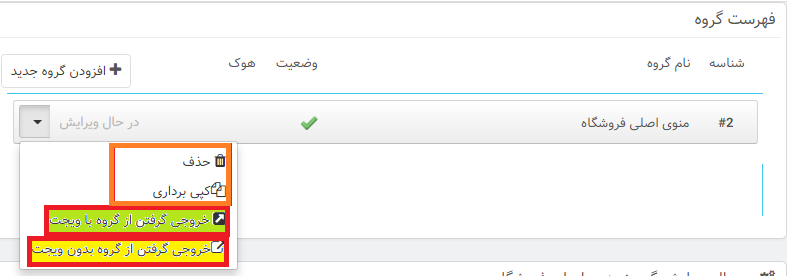
امکاناتی که برای هر گروه وجود دارد شامل چهار گزینه : حذف، کپی برداری، خروجی گرفتن از گروه با ویجت و خروجی گفتن از گروه بدون ویجت می باشد.
دو گزینه حذف و کپی برداری که مشخص هستند و نیاز به توضیح خاصی ندارد در اینجا دو گزینه «خروجی گرفتن از گروه با ویجت و خروجی گفتن از گروه بدون ویجت» را بصورت مختصر توضیح می دهیم.
خروجی گرفتن از گروه با ویجت : در این حالت پس از کلیک بر روی این گزینه، از گروه مگامنو بصورت کامل با تمامی ویجت های که برای گروه مگامنو ایجاد نموده باشید خروجی می گیرد.
خروجی گفتن از گروه بدون ویجت : در این حالت تنها از منوهایی که به صورت ساده ایجاد شده اند خروجی می گیرد و ویجت ها داخل آن خروجی قرار ندارند.